この連載は、2021年12月〜2022年6月に開催されたWebクリエイターズスクールの勉強会の内容をまとめたものです。
この連載が動画講座になりました!
↓ こちらから無料登録できます ↓

以下に【連載】WordPressでポートフォリオの作り方を開始するのに必要な確認事項、作り方の流れを説明しています。
この連載の通りに進めれば、ポートフォリオを作りながらWordPressの基本を学ぶことができます。
図解をふんだんに使い、できるだけわかりやすく説明していますので、ぜひ挑戦してみて下さい。

目的意識を持って進めよう!
- 就活や個人的に仕事を受注するためのポートフォリオを作ること
- ポートフォリオを作りながらWordPressの基本とカスタマイズ知識を身につけること
ポートフォリオ内容の整理をする
ポートフォリオの制作に入る前に、ある程度、内容を整理し、カテゴリー分けをしておくとスムーズに進めます。
とはいえ、WordPress初心者にとっては、内容の整理と言われても、なかなか難しく、ここで止まってしまう人も少なくないと思います。
なので、ある程度でOKです。
ここで止まってしまうよりも、まずはWordPressに慣れることが先決。
進めていくと必要な改善点が見えてくるので、また作り直す。
そうやってWordPressのスキルは磨かれていくものです。
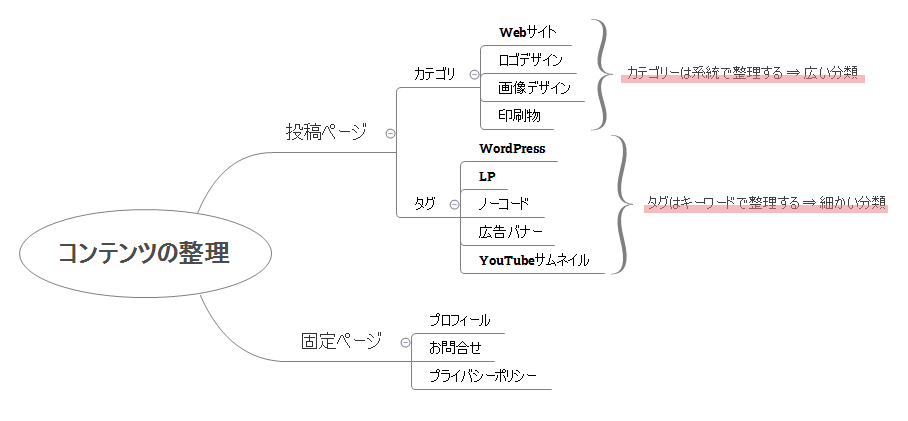
ポートフォリオ内容整理のヒント
今回、ポートフォリオの例として作成するのは「Webデザイナーのポートフォリオ」という前提で以下のような整理をしています。
あなたの職業に置き換えてカテゴリー分けを考えてみて下さいね。

WordPressテーマは次で紹介しているyStandardが初心者向けにおすすめです。
テーマを決める|おすすめはyStandardテーマ
WordPress初心者がポートフォリオを作るのにおすすめのテーマがyStandard。

WordPress初心者はシンプルなテーマから始めるのがおすすめ!
- 無料で使える。
- 有料プラグインもあるのでテーマのメンテンナンスがしっいかりしている。
- 日本語のマニュアルが充実している。
- テーマの機能がシンプルでWordPressを理解しやすい。
- テーマのカスタマイズがしやすく、Webデザイナーの実案件でも使える。
下記がyStandardテーマを利用して作ったポートフォリオの例です。
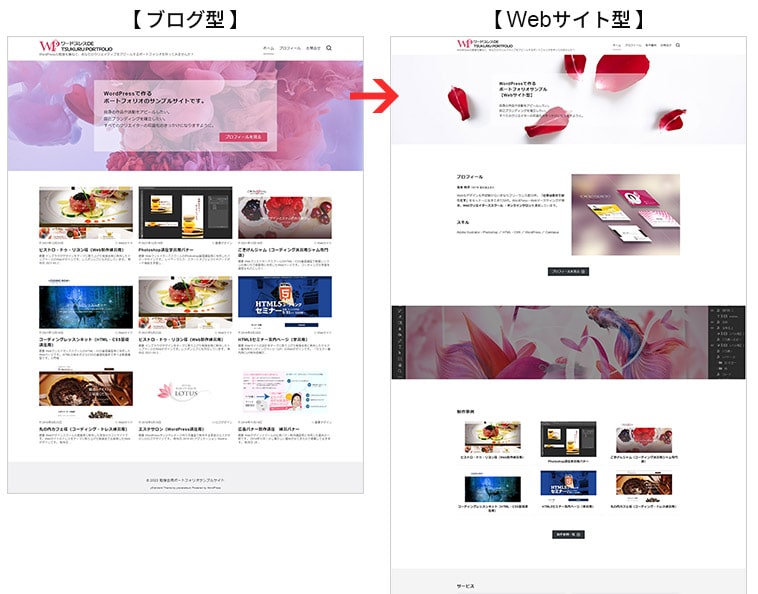
ポートフォリオ参考例(ブログ型・Webサイト型)
この連載では、前半はトップページに新着で投稿が並ぶタイプの「ブログ型」で作成していきます。
後半はトップページは自分の表示させたい項目をレイアウトして記事一覧ページは別に作成する、いわゆる「Webサイト型」に変更する作り方に挑戦していきます。

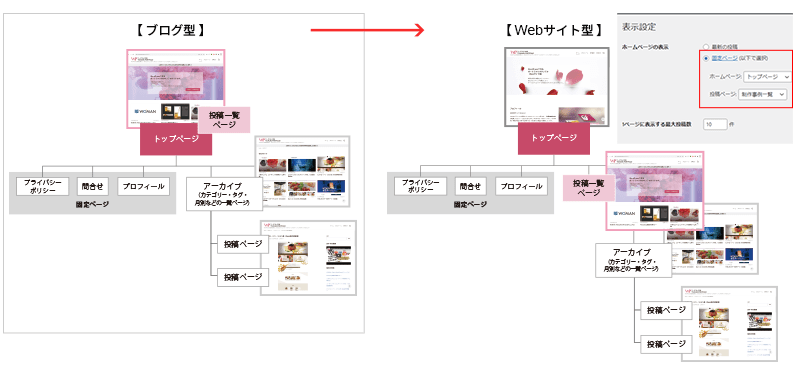
ポートフォリオサイト構成図
WordPressでのポートフォリオのサイト構成を階層にした例です。

ブログ型のトップページはyStandardテーマで用意されたデザインそのままです。
Webサイト型は固定ページで自由にレイアウトしていきますので作り甲斐がありますよ。
ポートフォリオ参考例 デモサイトを確認する
今回作成するポートフォリオの例となるデモサイトはこちらから確認できます。
参考にされてください。
ポートフォリオを作るためのWordPressの前提知識
これからポートフォリオ作成を始めるにあたり、下記が完了している前提で始めていきます。
- レンタルサーバー契約・独自ドメイン設定・WordPressのインストールが完了している。
- WordPressインストール直後に必要な確認場所と初期設定が完了している。
- WordPressの投稿に必要な知識がある。
- 今回利用するyStandardテーマのインストールが完了している。
WordPressでポートフォリオ作り方の流れ まとめ
- yStandardテーマのページ表示の確認
- 【投稿準備】カテゴリーの作成と投稿(制作事例・作品)
- 【固定ページ準備】固定ページの作成(プロフィール・お問合せ)
- 【カスタマイザー】サイト基本情報(ロゴ・タイトル、キャッチフレーズ・サイトアイコン)
- 【カスタマイザー】メニュー作成
- 【カスタマイザー】レイアウト変更
- 【カスタマイザー】ウィジエットの編集(サイドバーを表示する場合)
- 【カスタマイザー】ヘッダーメディアの作成
- トップページをWebサイト型の表示に変更する
制作事例(Works)一覧ページを作成する - Webサイト型に変更したトップページのブロックエディター画面の例
- 【SEO】Googleアナリティクスの設定
meta descriptionの設定
noindexの設定
ポートフォリオ内容の整理、WordPressやテーマの準備ができたら【ステップ 1】yStandardテーマのページ表示の確認から始めていきましょう。