【連載】WordPressでポートフォリオの作り方の【ステップ 6】です。
yStandardのテーマでのトップページ・固定ページ・投稿ページのレイアウトの変更方法を紹介しています。
レイアウトを変更する場所
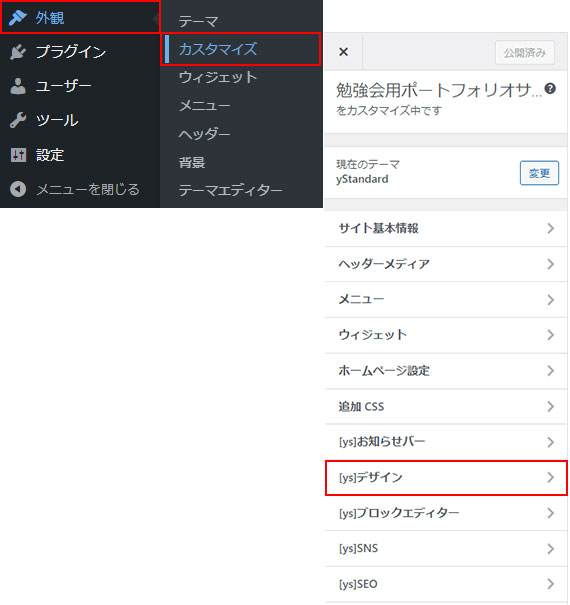
外観 > カスタマイズ > ysデザインからWebページのレイアウトを変更していきます。
これはyStandardのテーマに搭載されてる機能です。

トップページとカテゴリーページのレイアウト変更
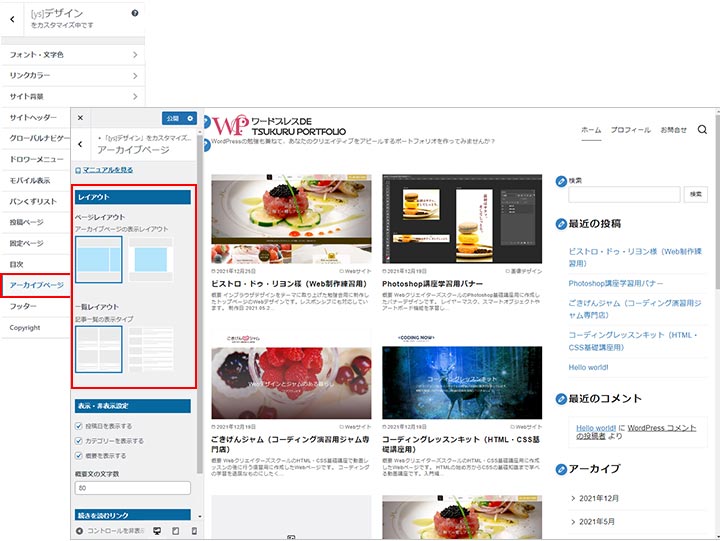
トップページとカテゴリーページのレイアウトは
外観 > カスタマイズ > ysデザイン > アーカイブページから変更します。

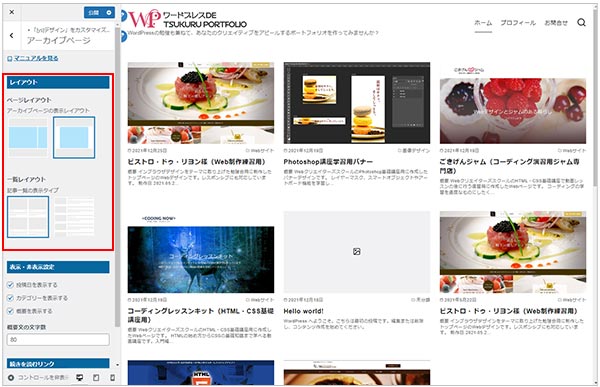
今回はサイドバーのないタイプの1カラムレイアウトに変更しました。

ここでの変更により、トップページ、カテゴリーページ、その他のアーカイブページ( タグ別、年別や月別、投稿者別など )のレイアウトも変更されます。
サイドバーのないタイプに変更したので、カテゴリーページへのリンクがない状態です。
カスタマイザー上のプレビューではページの移動もできますので、一旦、投稿ページに入り、カテゴリーや月別アーカイブページのレイアウトを確認をするとよいでしょう。
固定ページのレイアウト変更
固定ページのレイアウトは
外観 > カスタマイズ > ysデザイン > 固定ページから変更します。

投稿ページのレイアウト変更
投稿ページのレイアウトは
外観 > カスタマイズ > ysデザイン > 投稿ページから変更します。
次の過程でウィジェットの操作の説明をしたいので、投稿ページのレイアウトは変更せず、サイドバーありの2カラムのままで進めます。

関連するカスタマイズ情報
今回はページのレイアウト変更のみでしたが、同じ画面で投稿日やカテゴリ、記事上部、下部など細かな部分の表示非表示も切り替え項目がありますので、お好みに調整してみて下さい。
次回【ステップ 7】ではカスタマイザーを利用してウィジェットを設定していきます。
特にWordPressのブロックウィジェット設定は「いまひとつわからない」という方もわかりやすいよう、図解と動画で説明していますので引き続き一緒に進めていきましょう。