連載】WordPressでポートフォリオの作り方の【ステップ 8】です。
この記事では、yStandardテーマのヘッダーメディアの設定方法を紹介しています。
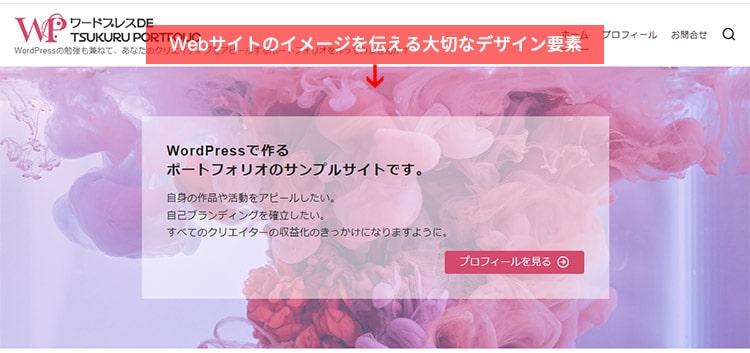
ヘッダー(カスタムヘッダー)はWebページの上部に大きく表示される画像です。
そのWebサイトのイメージを伝える大切なデザイン要素となります。

ヘッダーメディアを設定する場所
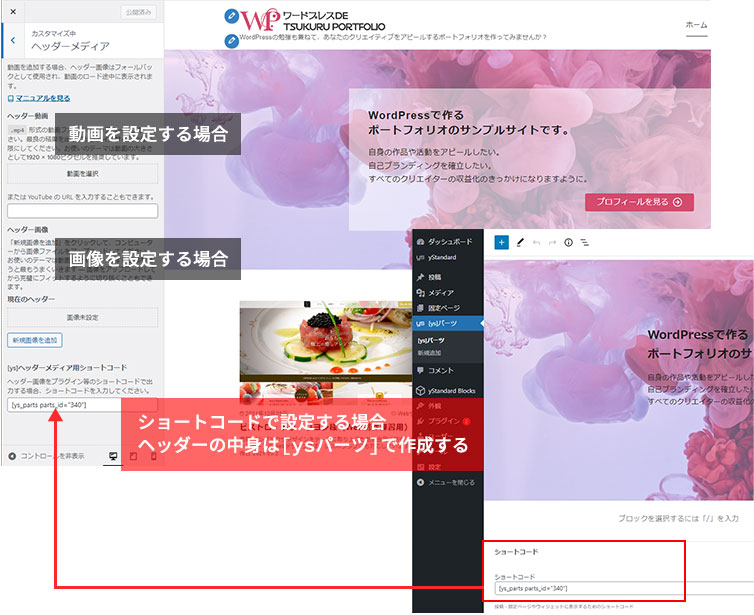
外観 > カスタマイズ > ヘッダーメディアからヘッダー(カスタムヘッダー)を設定していきます。

ヘッダーメディアの種類
yStandardのテーマのヘッダーは下記の3種類の設定ができます。
- 動画
- 画像
- ショートコードの利用
ここでは、ショートコードを利用する方法に挑戦してみましょう。

ショートコードでヘッダーメディアを設定する手順
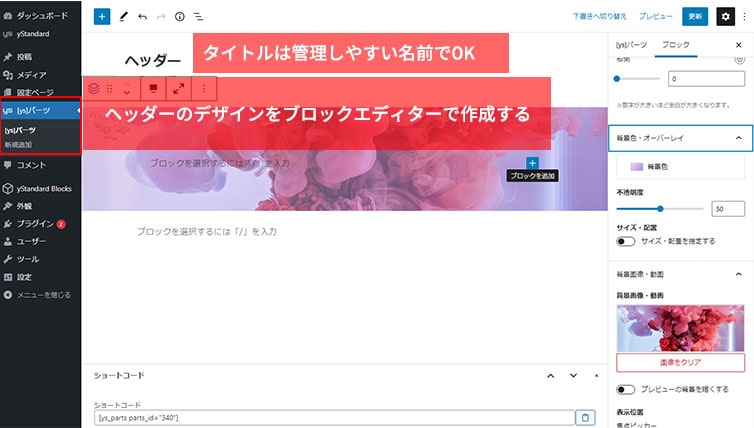
- ヘッダーのデザインをysパーツで作成する。
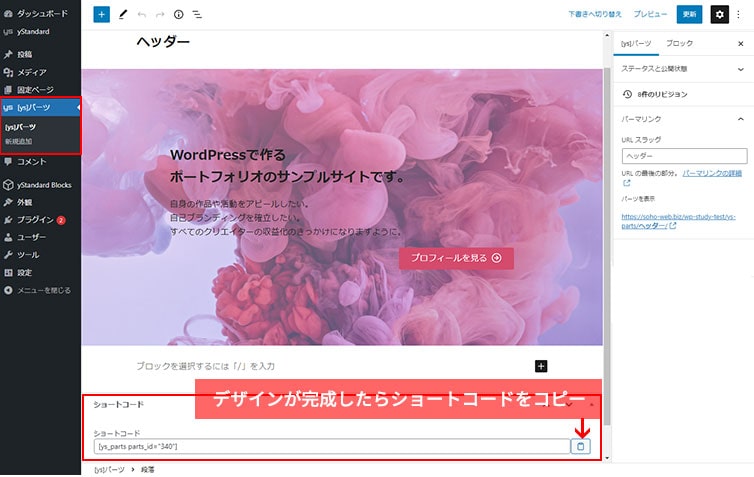
- ysパーツのショートコードをコピーする。
- ヘッダーメディア設定個所にショートコードをペーストする。
ysパーツ > 新規追加からysパーツ作成画面を開き、ヘッダーのデザインをブロックエディターで作成します。
※ ysパーツはyStandardテーマの拡張機能です。
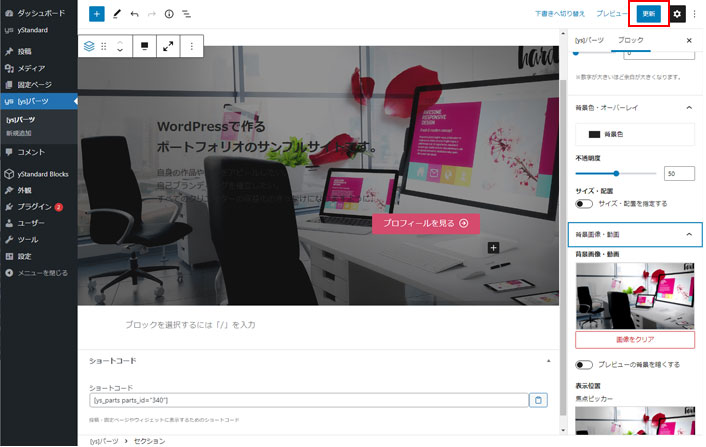
デザインができたらショートコードをコピーします。
外観 > カスタマイズ > ヘッダーメディア の設定個所にショートコードをペーストします。
プレビューを確認して 公開したら完成です。
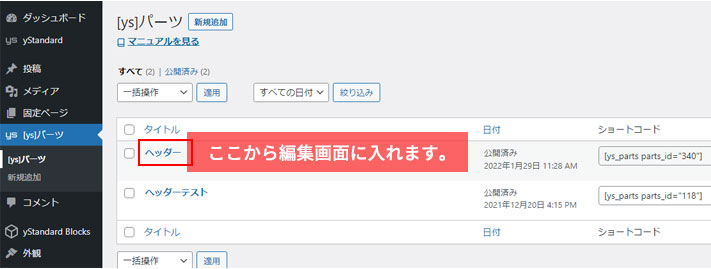
作成したヘッダーデザイン(ysパーツ)の管理・編集方法
作成したヘッダーデザインは ysパーツ一覧から編集画面に入ることができます。
削除や 下書きへ変更などもここでできます。

内容を変更して更新すると変更が反映されます。
ショートコードを貼り付けなおす必要はありません。


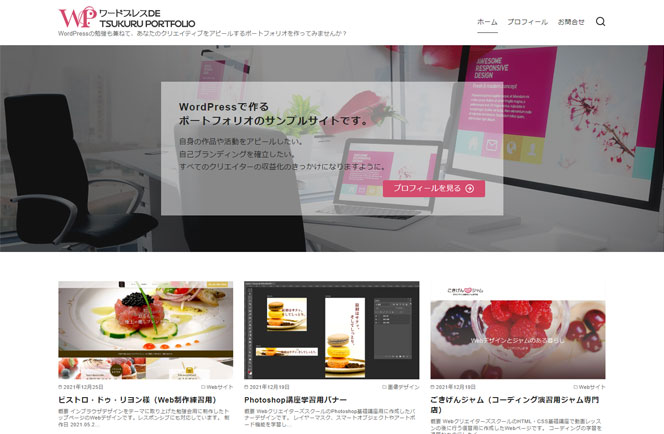
完成形・ブログ型トップページの表示
ここまでの完成形・トップページの表示です。
ヘッダーメディアの下に投稿が新着順で並んでいる「ブログ型」と呼ばれるトップページとなっています。
この時点で完成!という方もいらっしゃるでしょう。
デモサイトはこちらから確認できます。

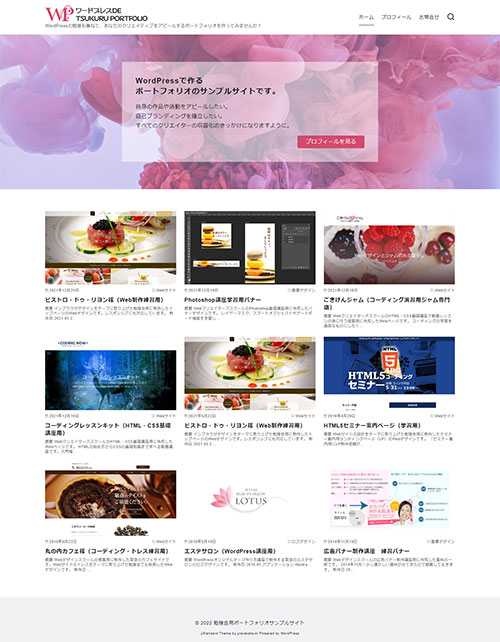
WordPressの固定ページの機能を使うことで、トップページと記事一覧ページを分けて表示させる、いわゆる「Webサイト型」に変更することもできます。
次回【ステップ 9】では「Webサイト型」への変更方法を紹介しています。
トップページに表示する内容を自由にレイアウトしたい方は、ぜひ、お付き合いください。