【連載】WordPressでポートフォリオの作り方の【ステップ 7】です。
カスタマイザーでのブロックウィジェットの使い方を図解と動画で説明しています。
ウィジェットとは
ウィジェットとはテーマで指定されたWebページの「ある箇所」にパーツ(項目を部品化したもの) を追加できる機能です。
ウィジェット詳細についてはこちらで初心者向けに説明しています。
これ以降、Webページの「ある箇所」のことをウィジェット表示エリアという言葉で説明を進めます。
yStandardではフッター左・フッター中央・フッター右・サイドバー・サイドバー(追従)・記事上エリア(投稿)・記事下エリア(投稿)にウィジェットエリアが設定されています。
すべてのウィジェット表示エリアはyStandard公式マニュアルのほうで紹介されています。
今回はサイドバーのウィジェットを設定・変更しながらブロックウィジェット機能を覚えていきましょう。
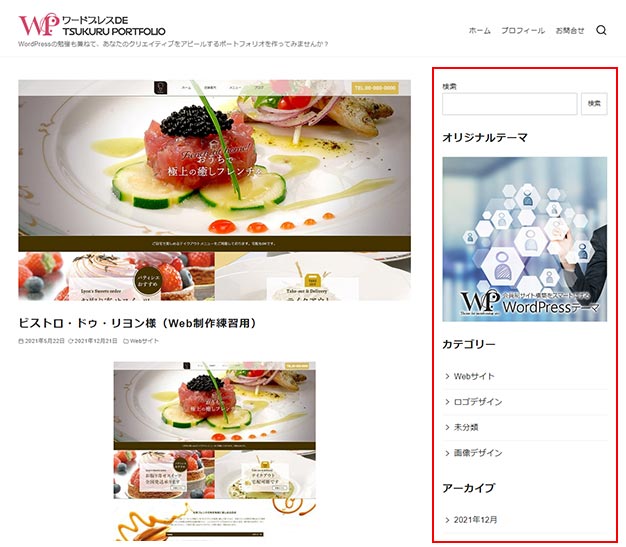
最終的に投稿ページのサイドバーを下図のような表示にしていきます。

ウィジェットを設定する場所
外観 > カスタマイズでウィジェットから設定画面に進めます。

このウィジェットの設定は 外観 >ウィジェットからも設定できます。

操作画面や手順は少々異なりますが、やっていることは同じです。
サイドバーウィジェットの設定
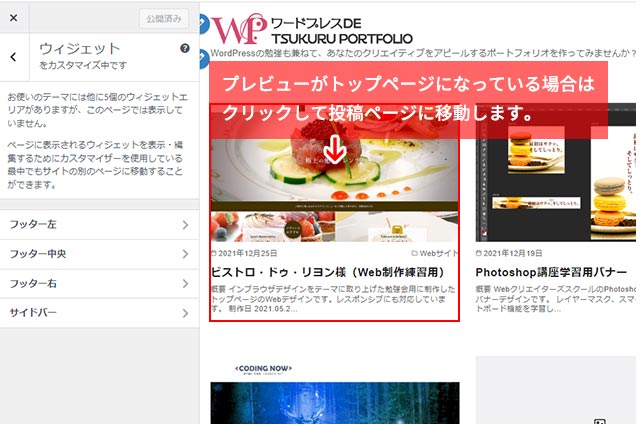
外観 > カスタマイズ > ウィジェットと進んだ画面です。
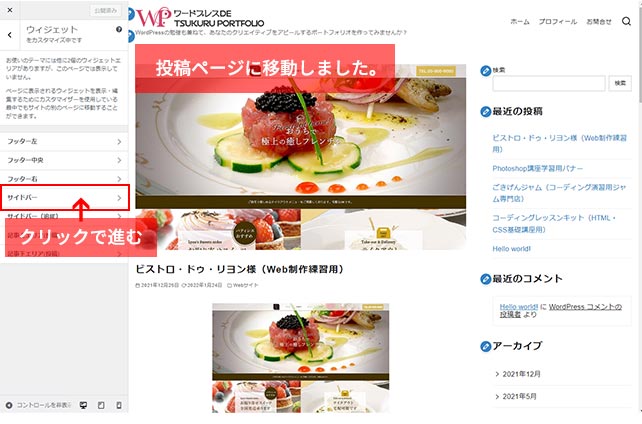
プレビューがトップページになっている場合は、どれでもよいので、ひとつ投稿をクリックして投稿ページに移動します。

下図は投稿ページに移動したところです。
サイドバーをクリックして進みましょう。

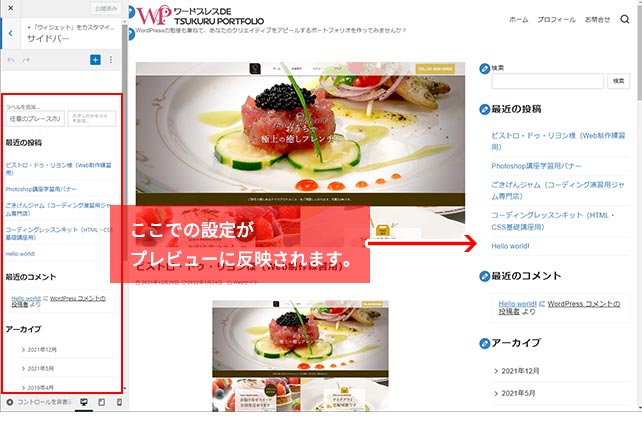
サイドバーウィジェットの編集画面になります。

サイドバーウィジェットの設定手順
設定手順は以下になります。
ブロックの扱いは慣れです。
WordPressはどんどんブロック化されていくのでがんばって慣れてしまいましょう。
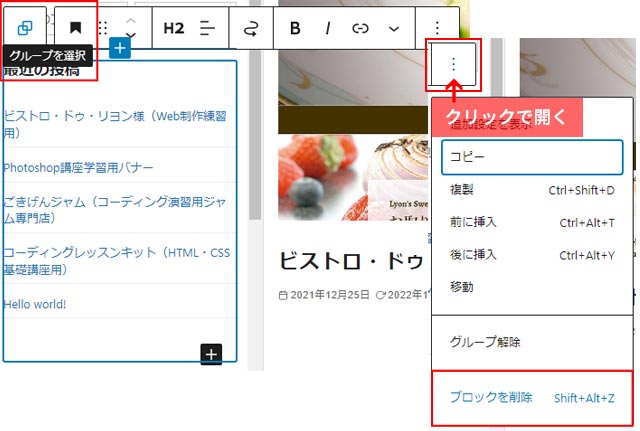
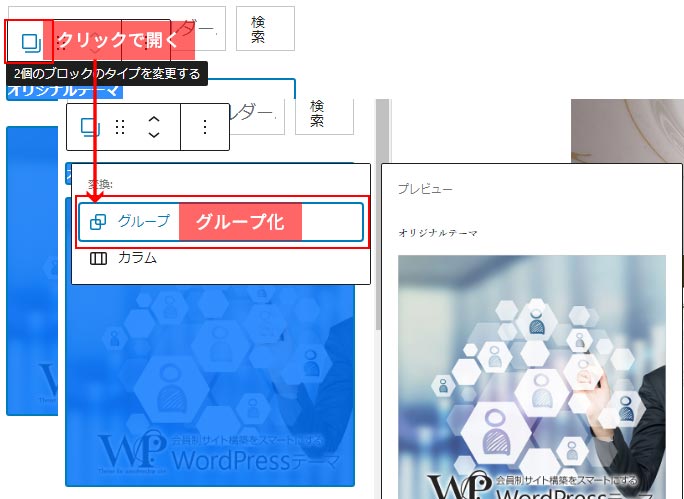
初期状態で入っているブロックはグループ化されているのでグループを選択して削除します。
ヒント最近の投稿の文字を選択するとグループを選択できるツールバーが表示されます。
グループ選択後、一旦ツールバーが消えてしまった場合はマウスカーソルをグループの青枠の中に持っていくと再度ツールバーが現れます。
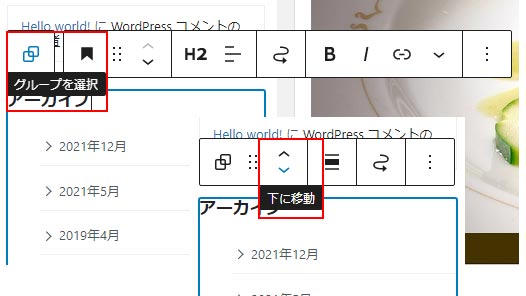
同様にグループを選択して表示順を入れ替えます。
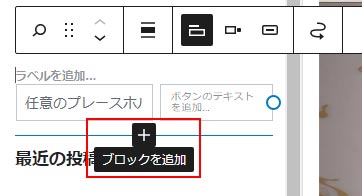
ヒントラベルの文字の先頭の「ラ」にカーソルがある状態で、下図の赤枠辺りをマウスオーバーするとブロックを追加のプラスマークが表示され、クリックすると利用可能なブロックが選べるようになります。
見出しはh3に、バナー画像にはリンクを設定しました。
ヒントオリジナルテーマの文字を選択した状態でShiftキーを押しながらバナー画像を選択すると上手くいきます。
できたら公開してページの表示を確認します。
ブロックウィジェットの使い方動画(3分)
ここまで説明してきたサイドバーウィジェットの設定手順を動画にしましたのでご覧ください。
たった3分でブロックウィジェットの操作方法がわかります。
次回【ステップ 8】ではyStandardテーマのヘッダーメディアの設定方法を紹介しています。
ヘッダー(カスタムヘッダー)はトップページを開いたときに最初に目に入るエリアで、そのWebサイトの印象を決める大切なデザイン要素となります。
あなたのイメージを伝えられる、これぞっという画像を用意して!一緒に進めていきましょう。