当記事では上記のような疑問を解決できるよう、 ウィジェットの基本、操作画面、ブロックウィジェットの使い方を動画で説明しています。
ウィジェットとは
ウィジェットとはテーマで指定されたWebページの「ある箇所」にパーツ(項目を部品化したもの) を追加できる機能です。
このパーツのことは ウィジェット、ブロック、ブロックウィジェット、コンテンツなどという言葉で説明されています。
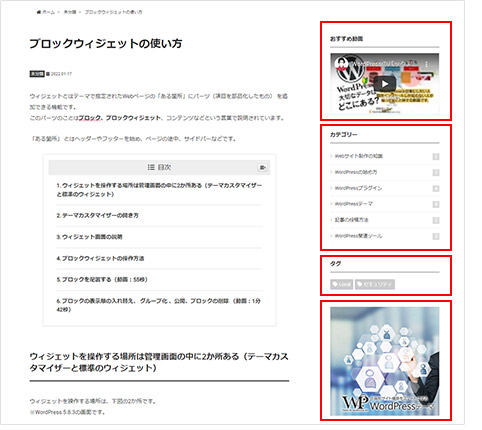
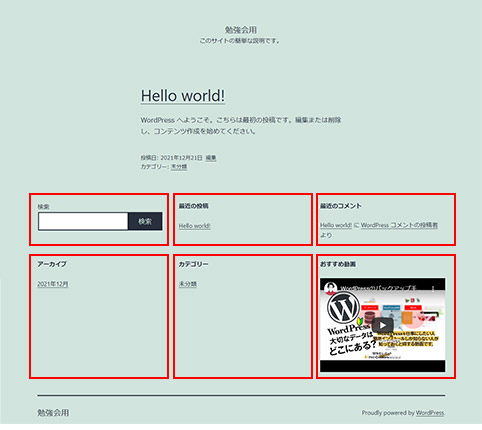
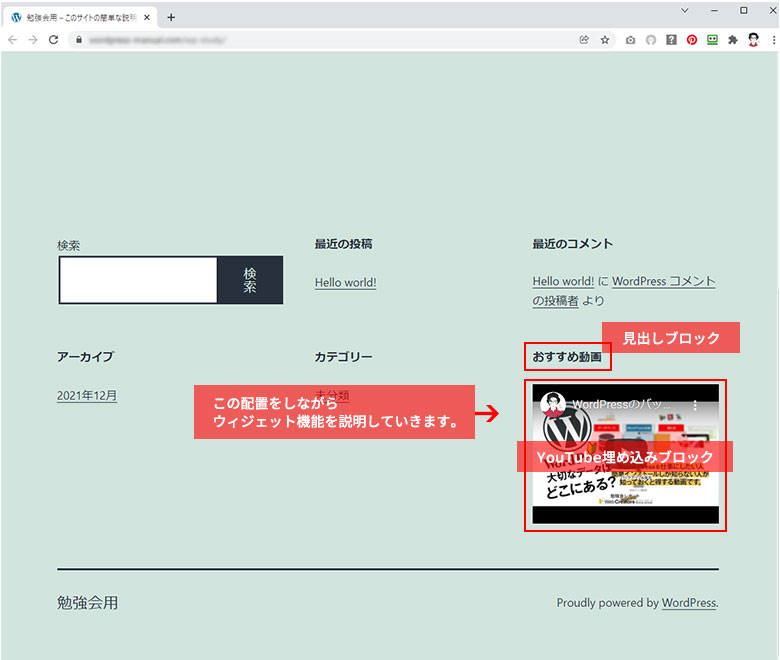
「ある箇所」 とはヘッダーやフッターを始め、ページの途中、サイドバーなど、下図の赤枠のようにWebサイトのレイアウトの中でどの箇所がウィジェット化されているかはテーマにより異なります。


ウィジェットの種類
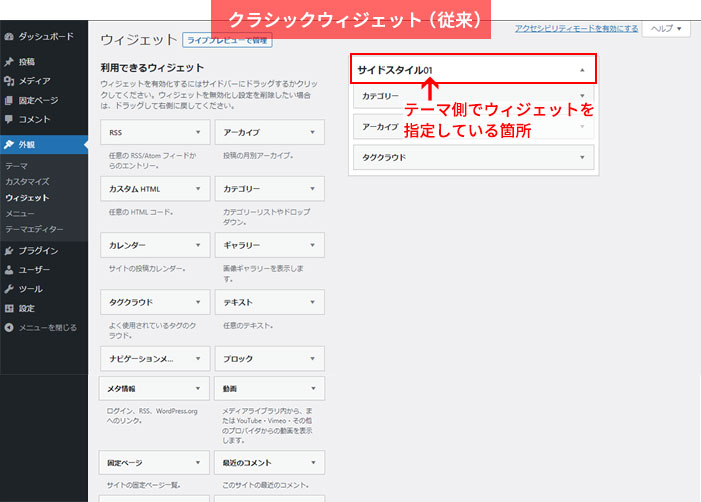
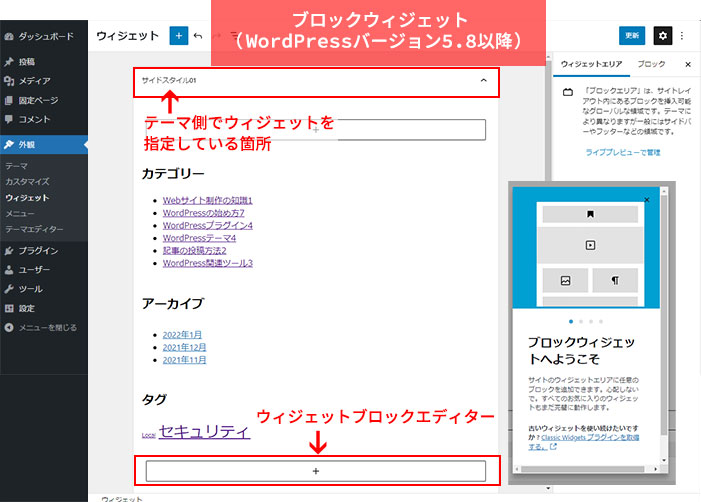
ウィジェット機能はWordPressバージョン5.8以降、ウィジェットエリアがアップグレードされ、ウィジェットと一緒にブロックを使用できるようになりました。
(ウィジェットブロックエディター)


「従来のクラシックウィジェットに使い慣れているので元に戻したい」という場合はClassic Widgetsプラグインを利用することで可能となります。
Classic Widgetsプラグインのインストールについては、以下のページで説明しています。
以降、ブロックウィジェットの説明を進めます。
ウィジェットを設定する場所は管理画面の中に2か所ある(テーマカスタマイザーと標準のウィジェット)
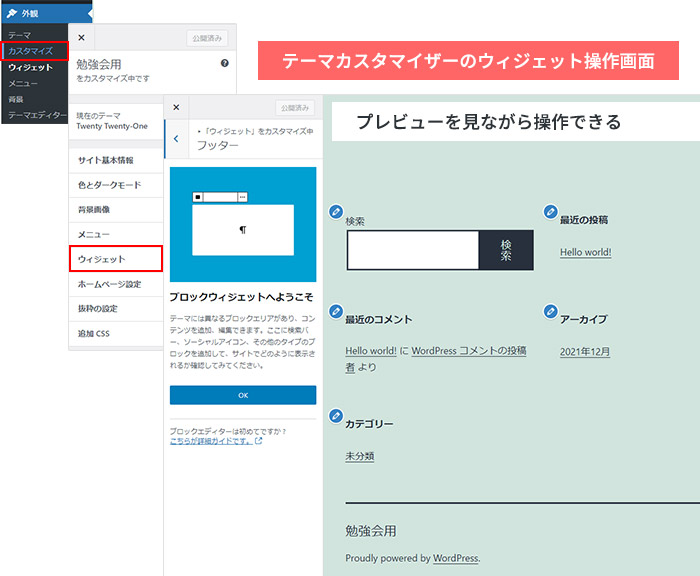
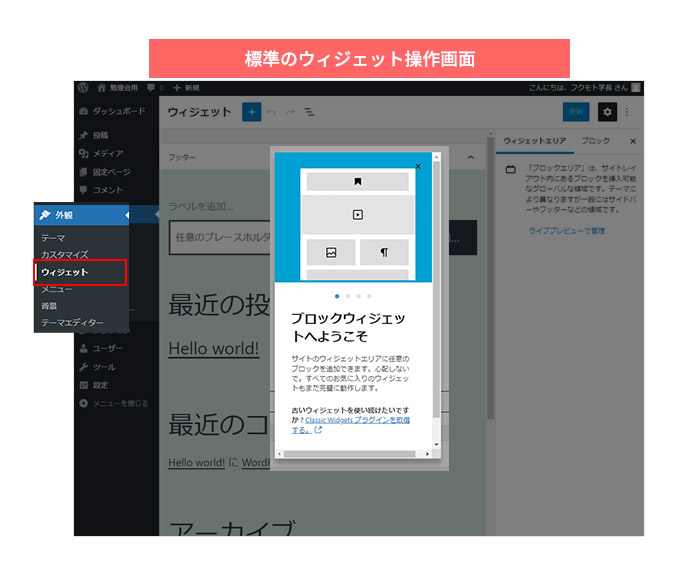
ウィジェットを設定する場所は、下図の2か所です。
※WordPress 5.8.3の画面です。
どちらの画面で操作を行っても同じことです。

テーマカスタマイザー

標準のウィジェット
テーマカスタマイザーの方ではプレビューを確認しながら操作できるのでわかりやすいでしょう。
当記事ではTwenty Twenty-Oneのテーマを例に、テーマカスタマイザー画面の方でウィジェットの概念や操作の説明を進めます。
あなたが有効化しているテーマにより表示は異なりますが、概念は共通ですので参考にしていただけると思います。
テーマカスタマイザーの開き方
外観 > カスタマイズ > ウィジェット 画面に行きます。
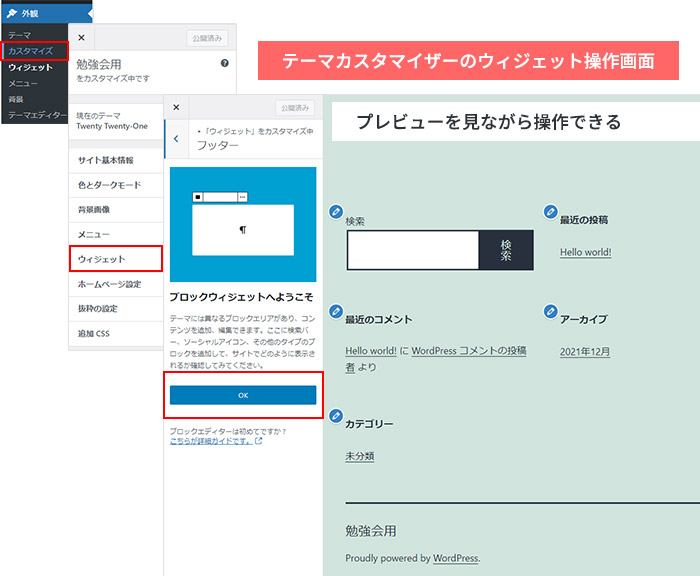
最初に開いた状態では「ようこそブロックウィジェットへ」と表示されているかもしれません。
その場合はOKをクリックして進みます。

以下の画面になります。
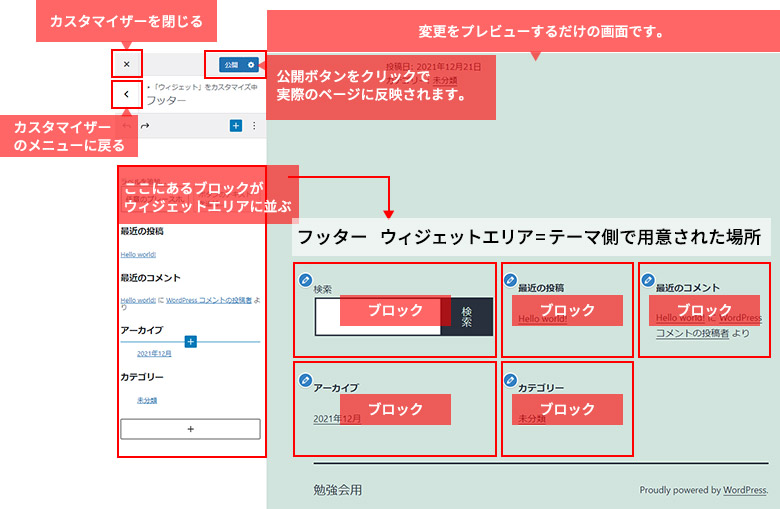
ウィジェット画面の説明
Twenty Twenty-One ではフッターにウィジェットエリアが用意されています。
初期状態では下図のブロックが配置されています。

ブロックウィジェットの操作方法(動画)
ここでは例として、フッターの右下に「おすすめ動画」という見出しとYouTube動画を配置しながら基本的な操作を動画で説明します。
ここで覚えられる操作
- ブロックを配置する(見出し・YouTube動画)
- ブロックの表示順の入れ替え
- ブロックのグループ化
- 公開とページ表示確認
- ブロックの選択・削除

ブロックを配置する(動画:56秒)
ウィジェットエリアに配置できるブロックは+ボタンをクリックすると現れます。
動画で説明の手順
- + ボタンでブロック一覧を開く。
- 配置したいブロックを選択。(見出し)
- 選択したブロックが編集エリアに追加される。
- 編集エリア(ウィジェットブロックエディター)で見出しとなる文字を入力する。
- 1~4を繰り返してYouTube動画を埋め込む。
YouTube動画の埋め込みはYouTubeから埋め込みURLをコピーしてきて編集エリアに貼り付け、埋め込みボタンをクリックで配置される。
ここまでの状態だと 「おすすめ動画」という見出しとYouTube動画がバラバラですね。
これはグループ化することで一体になります。

以下の項目では、ブロックの表示順の入れ替え、グループ化、公開、ブロックの選択・削除も併せて説明しています。
ブロックの表示順の入れ替え、 グループ化 、公開、ブロックの削除 (動画:1分43秒)
動画で説明の手順
- ブロックの表示順を入れ替える。
編集エリア(ウィジェットブロックエディター)で表示順を入れ替えたいブロックを選択する。(動画では見出し)
選択中に表示されるツールバーの中の上向き・下向き矢印で表示順の入れ替えができる。 - 入れ替え中、何気ないマウス操作で選択が外れてしまった。
その場合は、再度、目的のブロックを選択しなおす。 - 見出しと動画ブロックをグループ化する。
見出しとYouTube動画のブロックをまとめて選択。
選択中に表示されるツールバー内(左端)の2個のブロックタイプを変更するをクリック後、表示されるメニューからグループをクリックでグループ化完了。 - 公開して実際のページを確認する。
- グループの選択と削除の方法。
「おすすめ動画」の見出しの右辺りをクリックして表れるツールバー内(左端)のグループを選択をクリックで選択。
ツールバー内(右端)の3つの点のボタンをクリック後、表示されるメニューからブロックを削除をクリックで削除完了。
以上、ウィジェット機能について説明しました。
ブロックウィジェットは使いやすいとは言えませんが、WordPressのブロックエディターはアップグレードされていく流れで、WordPressを使いこなすには避けては通れない機能です。
「ブロックエディターを好きになる」という気持ちで取り組むことで、すぐに慣れます。
楽しんでいきましょう。