当記事では上記のような疑問を解決できるよう、 WordPressテーマのメニュー設定の基本と設定方法について説明しています。
テーマで設定されているメニューとは
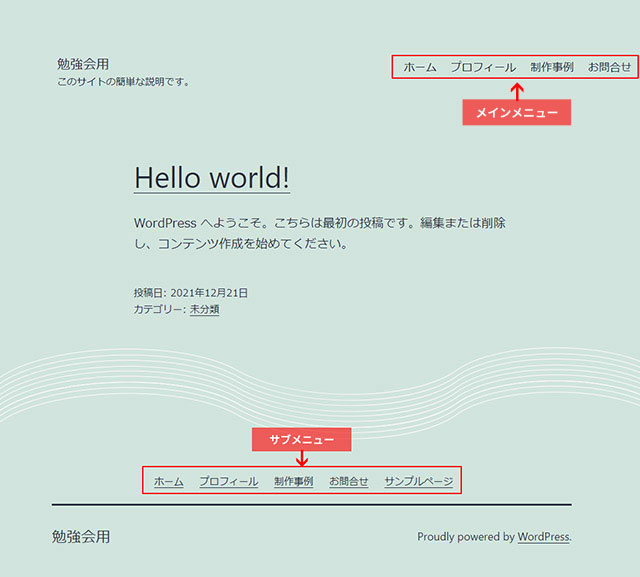
下図の赤枠のようにWebサイトのレイアウトの中でどこの箇所にメニュー設定ができるのかテーマにより異なります。


メニューを設定する場所は管理画面の中に2か所ある(テーマカスタマイザーと標準のメニュー設定画面)
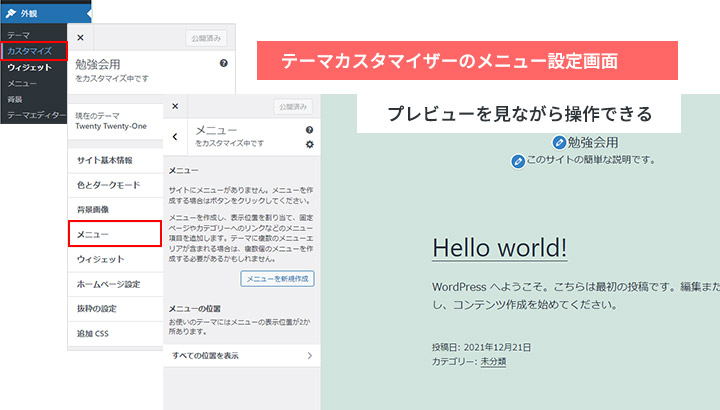
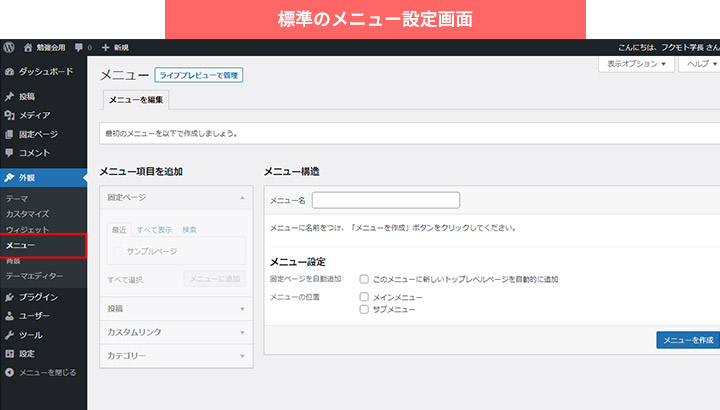
管理画面の中でメニューを設定する場所は下図の2か所です。
※WordPress 5.8.3の画面です。
どちらの画面で操作を行っても同じことです。

テーマカスタマイザー

標準のメニュー設定画面
当記事ではTwenty Twenty-Oneのテーマを例に、標準のメニュー設定で説明を進めます。
(※WordPressバージョン 5.8.3の画面です。)

WordPressのバージョンやあなたが有効化しているテーマにより表示は異なりますが、概念は共通ですので参考にしていただけると思います。
メニュー設定の準備
メニューに表示させるページを作成する
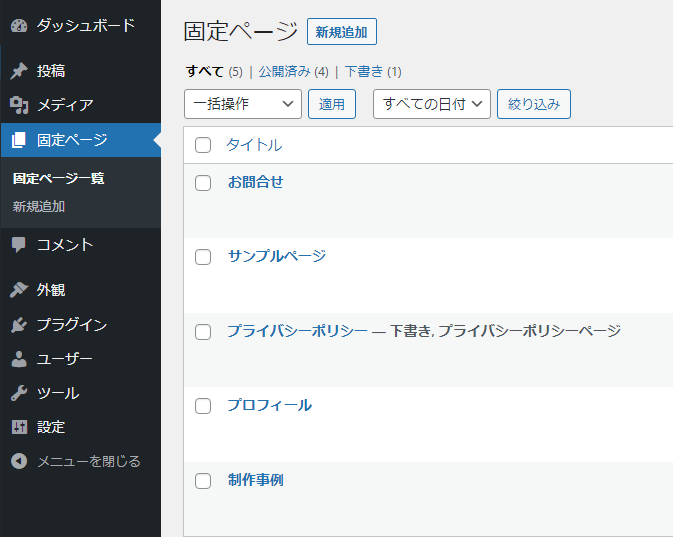
準備として、あらかじめメニューに表示させるページを作成しておきます。
ここでは固定ページで作成しました。

テーマ内のメニューの表示位置を確認する
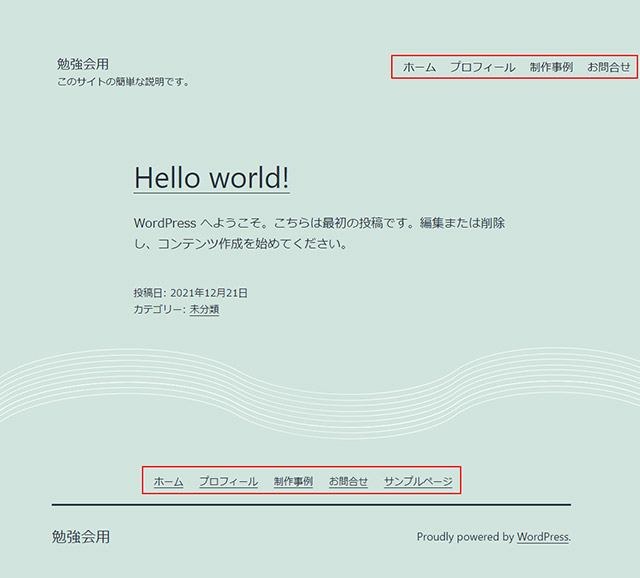
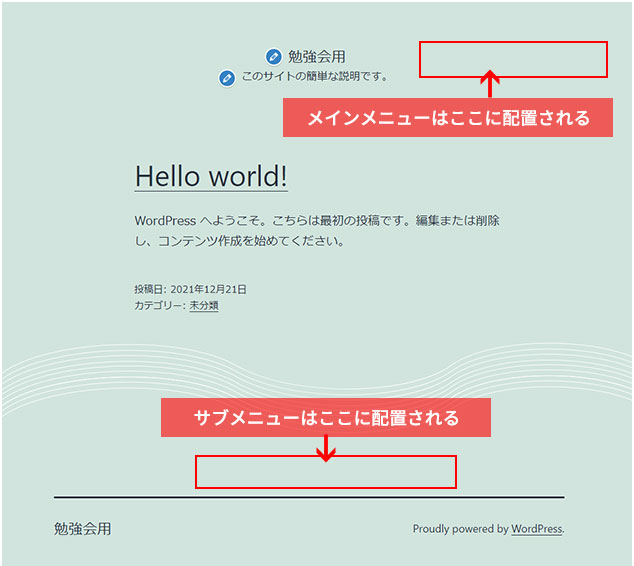
Twenty Twenty-Oneでは下図の位置にメニューが配置できるようになっています。
あなたのお使いのテーマでも確認してみて下さい。

メニューの設定方法
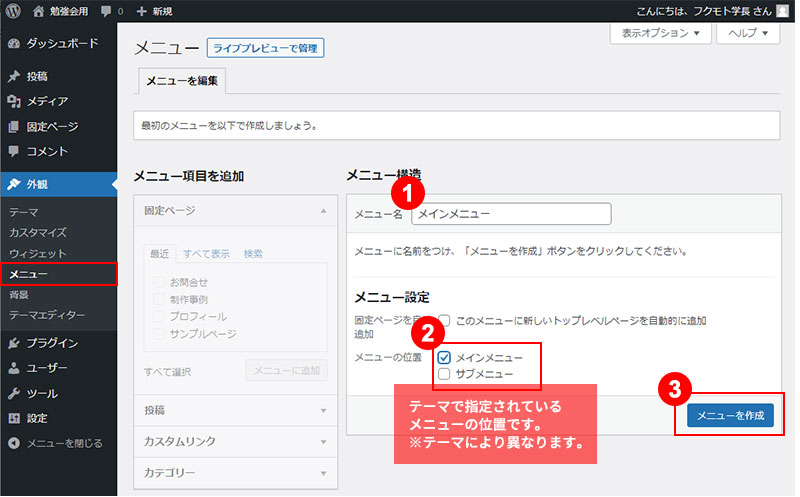
外観 > メニュー からメニュー設定にいきます。
ここではヘッダー(Webサイトのページ上部)に配置するメインメニューを作成しながら説明します。
- メニュー名
ここでの名前は任意ですが、テーマ側で指定しているメニュー名と合わせておくと管理しやすいです。 - メニューの位置
メインメニューにチェックを入れる。 - メニューを作成をクリック。

メニュー項目を追加する
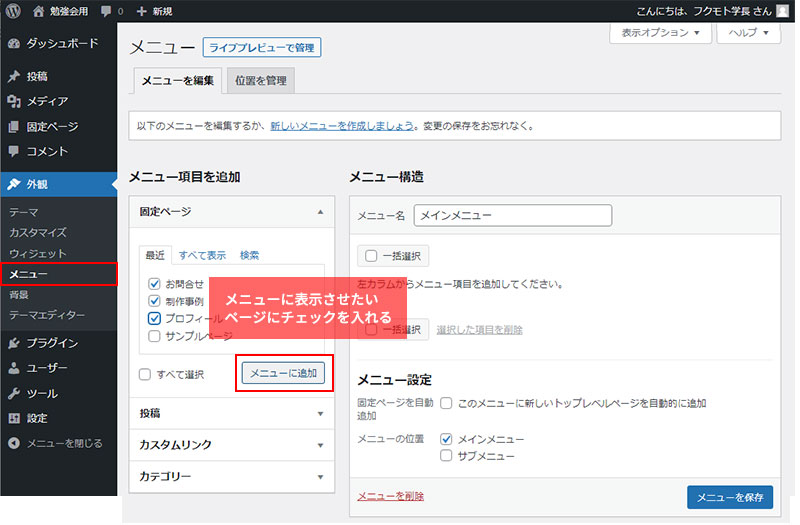
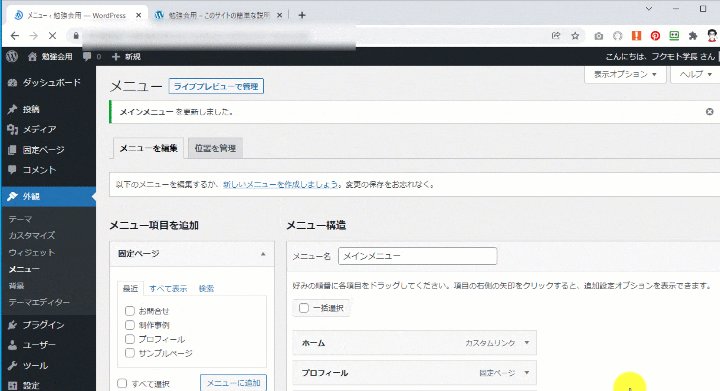
メニュー構造(下図の右側エリア)にメニュー項目を追加できるようになります。
メニューに表示させたいページにチェックを入れメニューに追加を実行。

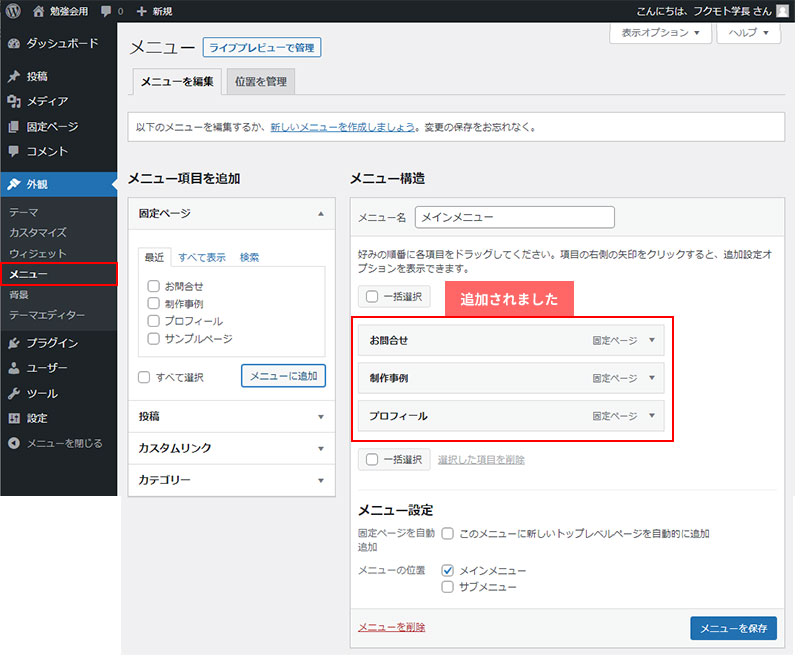
メニュー構造のエリアにメニュー項目が追加されました。

メニュー項目エリアにあるカスタムリンクを利用してホームへのメニューを作成します。
開閉ボタンでカスタムリンクを開き、トップページのURLとリンク文字列を入力後、メニューに追加を実行するとメニュー構造エリアに追加されます。

この例ではメニュー項目の固定ページとカスタムリンクを利用しましたが、投稿やカテゴリーもメニューに追加できます。
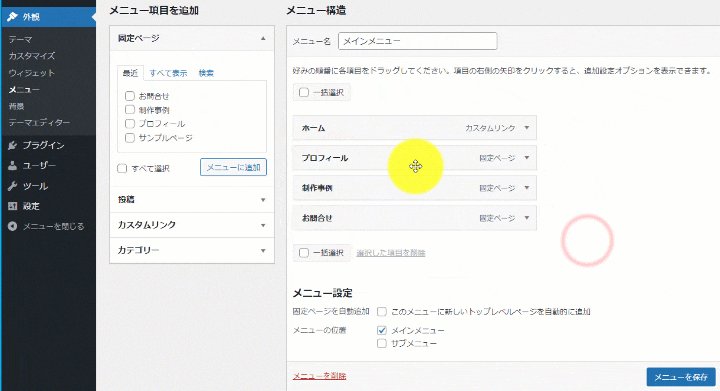
メニュー項目順の変更と保存
メニュー項目の順番はドラッグ&ドロップで変更できます。
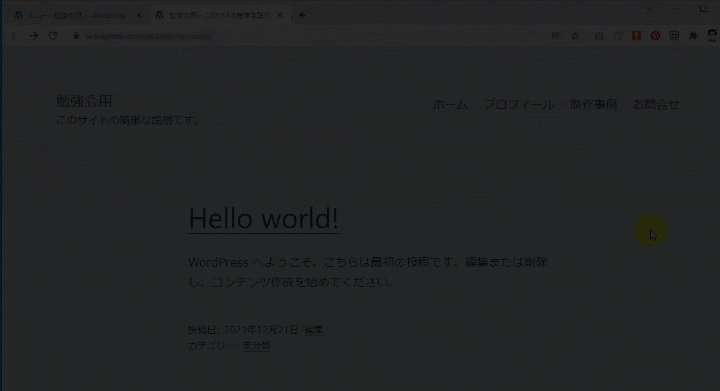
完了したらメニューを保存してサイト表示を確認してみましょう。

メニュー項目の編集
メニュー項目を編集するには各項目を開いて行います。
編集と削除ができます。
一番左下のメニューを削除は作成したメニュー自体(この例ではメインメニュー)が削除されますので注意しましょう。

2つめのメニュー(サブメニュー)の作成
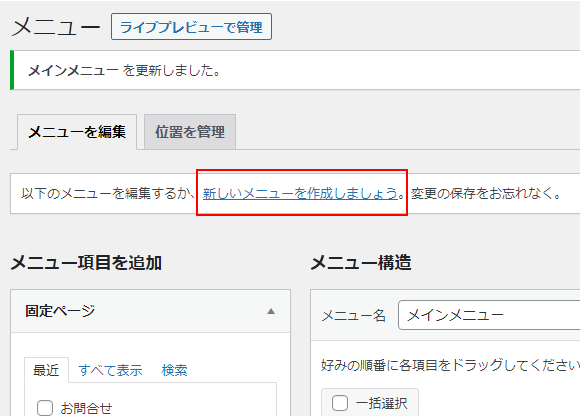
新しいメニューを作成しましょうをクリックして2つめのメニュー(サブメニュー)の作成ができます。

以降、メニュー作成手順はメインメニューと同じです。

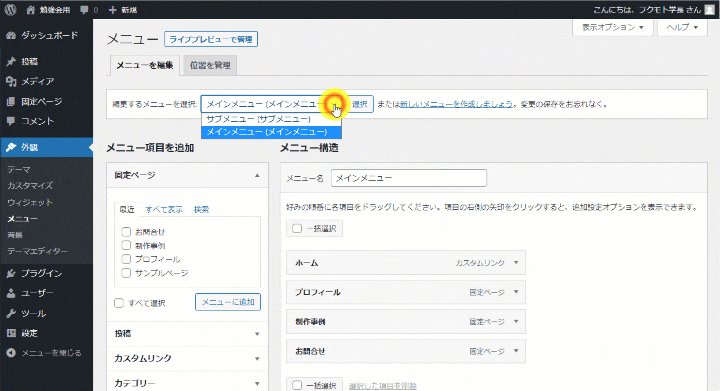
作成したメニューを後から編集する
作成したメニューを後から編集する操作は少しだけコツがあります。
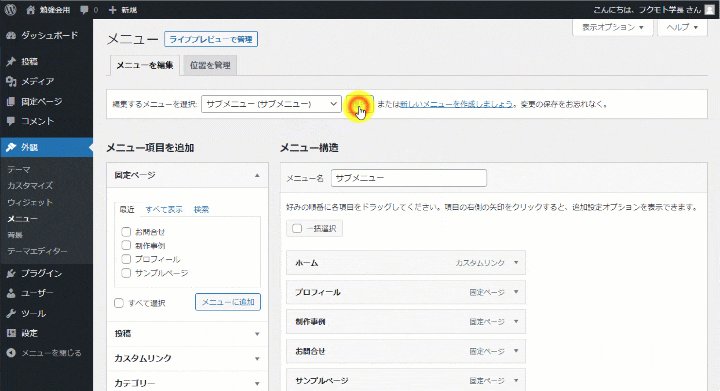
例えば、サブメニューを編集する場合、編集するメニューを選択でサブメニューを選び、選択ボタンをクリックすることでサブメニューを編集に切り替わります。
サブメニューを選んだだけでは画面は切り替わらず、 選択ボタンをクリックする必要があるんですね。
「サブメニューを選んでも編集エリアに切り替わらない」という質問がよくあるのでアニメーションで説明してみました。

以上、WordPressのメニュー機能について説明しました。