テーマのカスタマイズとはテーマに実装された機能に変更を加えて、思い通りの表示に仕上げていくことです。
どこまでの変更ができるのか?は利用者のスキルのレベルにより様々です。
この記事では、初級・中級・上級に分けてカスタマイズの方法についてまとめてみました。
初級者向けカスタマイズ
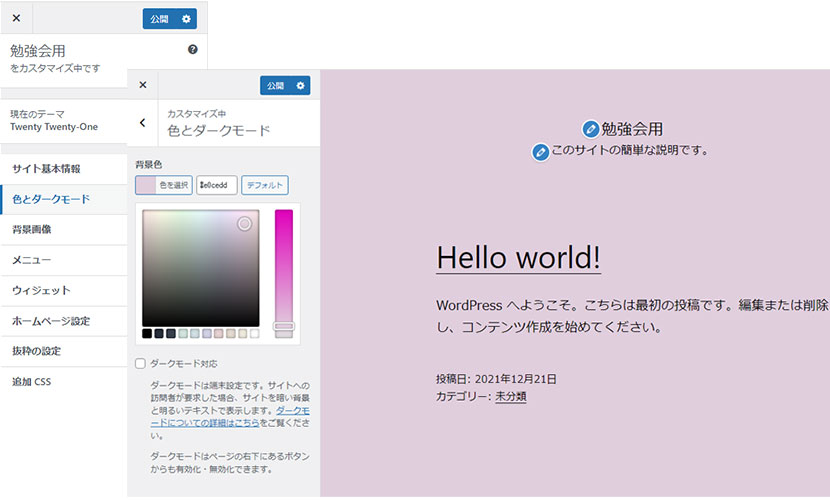
既存テーマには、カスタマイザー機能(外観 > カスタマイズ)が実装されています。
HTMLやCSSの知識は必要ありません。
この機能を利用すると色やレイアウト、要素のサイズを簡単に変更できたり、ロゴやメイン画像を配置したりということができるようになっています。
カスタマイザーに実装されている機能はテーマにより異なります。
各テーマで提供されているマニュアルに沿ってカスタマイズを進めていきましょう。

初級者~中級者向けカスタマイズ
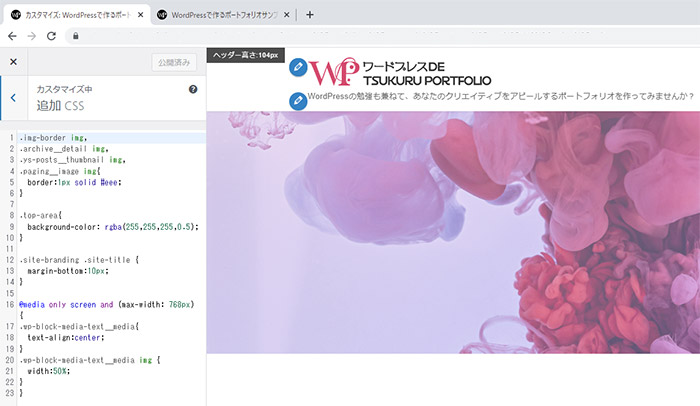
もう一歩進んで、HTMLやCSSの知識がある人は外観 > カスタマイズ > 追加CSSの機能でテーマのCSSを上書きして見た目を変更できます。

追加CSSのカスタマイズはテーマが更新されるとリセットされる場合があります。
必ずメモ帳などにコピペでバックアップを残しておきましょう。
中級者向けカスタマイズ
テーマファイル内のコード(HTML・CSS・PHPなど)を直接編集して見た目を変更したり、機能を追加していくカスタマイズです。
テーマファイル 内のコード を直接編集すると、テーマの更新があった場合、すべて書き換えられ、編集内容がリセットされてしまいます。
それを回避するためにテーマに親子関係を作るという手法があります。
テーマ本体を親テーマとして、その中に子テーマを作り、 子テーマの中でコードを編集します。
(テーマによっては子テーマが用意されているものもあります。)
基本的に親テーマが更新されても子テーマの編集は引き継がれますが、更新内容により影響を受けることもあります。
そのため、Web制作の実案件では、既存テーマから見た目を大きく変更するようなカスタマイズになるのであれば、自作テーマで制作したほうがよい場合もあります。
上級者向けカスタマイズ
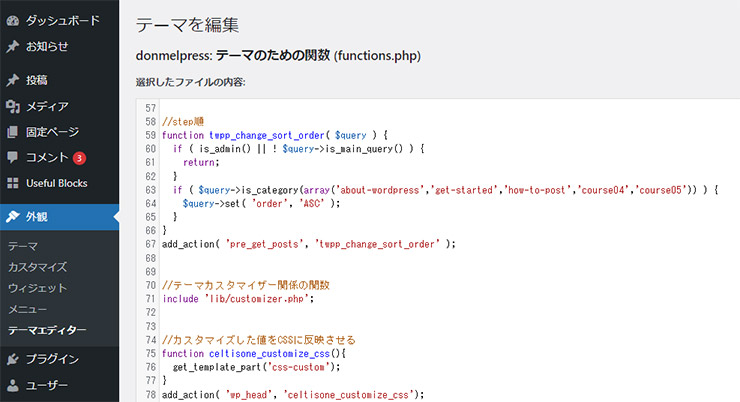
WordPressの中で動いている様々な処理に変更を加えるコードを書いてカスタマイズする方法です。
例えば、下図は「特定のカテゴリに表示される記事の並びを昇順に表示する」という指定です。
簡単なものですが中級~自作テーマ作成ができるレベルの私が、上級者を目指して、何とか調べながら書いたコードです。
ちょっと恥ずかしいですが、イメージだけでもしていただけたらと思います。

もっと知識のある人は、アクションフック・フィルターフックといった仕組みでカスタマイズ用のプラグインを開発するなどPHPの専門的な知識があれば、WordPressでできないことはないと言われています。
これはもうエンジニアレベルですね。