【連載】WordPressでポートフォリオの作り方の【ステップ 5】です。
カスタマイザーでのメニューの作成方法を図解と動画で説明しています。
メニューを作成する場所
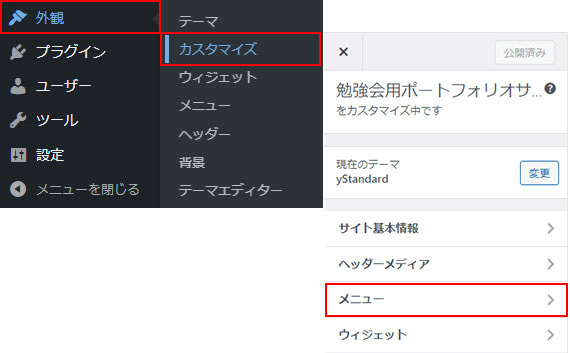
外観 > カスタマイズでメニューを作成していきます。

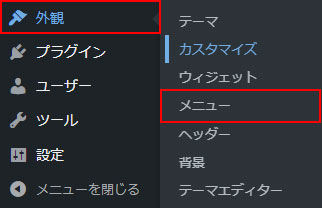
このメニューの作成は外観 > メニューからも設定できます。
操作画面や手順は少々異なりますが、やっていることは同じです。

外観 > メニューでの設定方法はこちらで説明しています。
yStandard公式マニュアルでも 外観 > メニューでの説明になっていますので、今回はカスタマイザーでの作成に挑戦してみましょう。
それでは、これよりメニューを作成していきます。
テーマで設定されているメニューを表示する箇所を確認する
WordPressのどのテーマでも言えることですが、メニューの作成前にあらかじめWebページ上のどの箇所にメニューを設定できるかを確認して進めるとスムーズです。
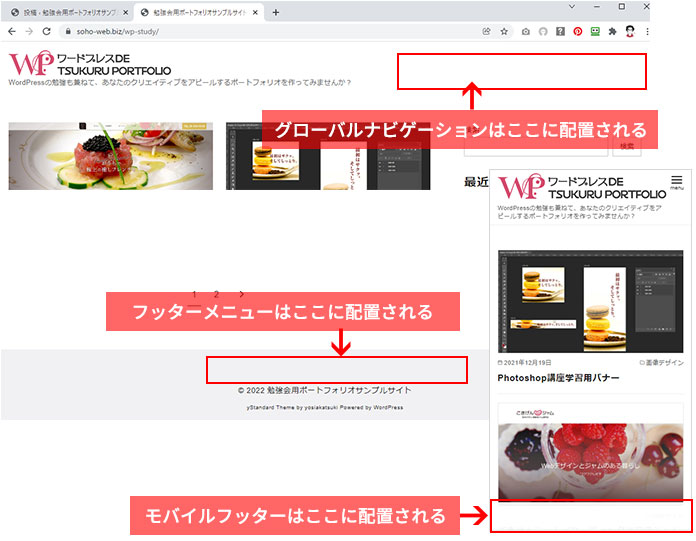
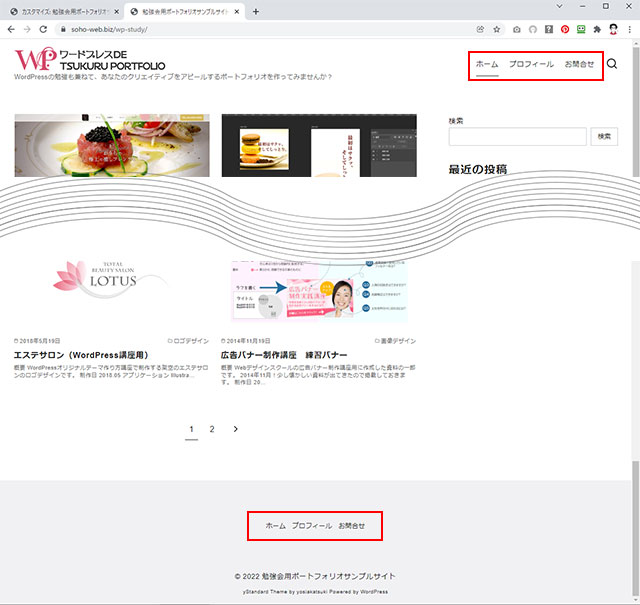
yStandardのメニューはデフォルトでは下図の個所に設定できます。
(※ ヘッダー内のメニューの位置変更は 外観 > カスタマイズ > デザイン > サイトヘッダーでできます。)

メニューの作成
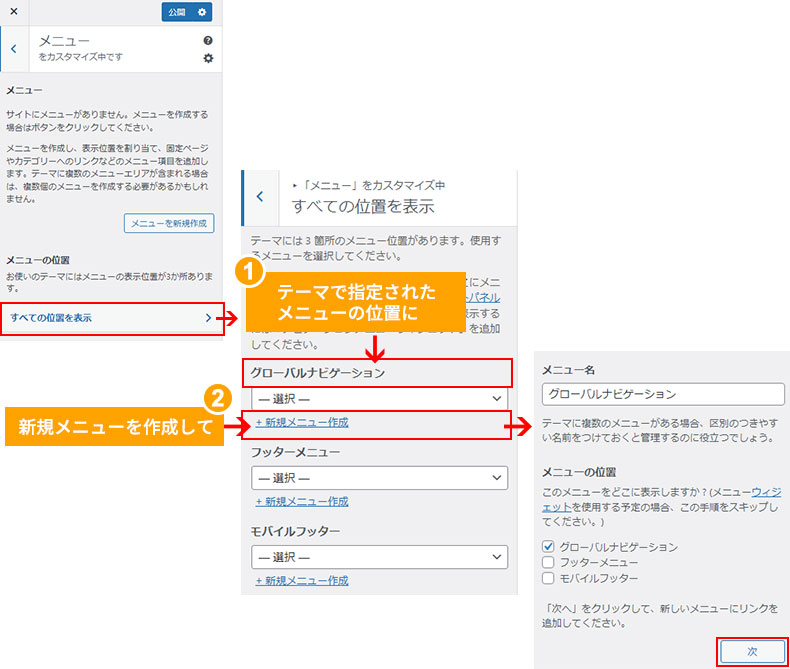
WordPressでのメニュー作成手順の基本は次のように3ステップで覚えると進めやすいです。
- テーマで指定されたメニューの位置に
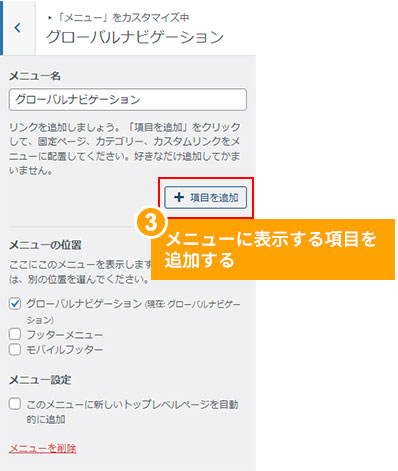
- 新規メニューを作成し
- メニューに表示する項目を追加する。

次をクリックした後の画面です。

ここまでの3ステップと共に、メニューの並べ替え、公開、編集、削除の方法を動画で説明しています。
2分でわかる!カスタマイザーでのメニュー設定方法(動画:2分)
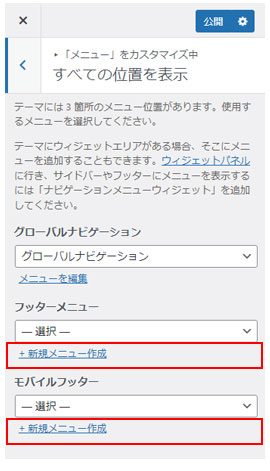
グローバルナビゲーションを例に作成してきます。
グローバルナビゲーションができたら、フッターメニュー・モバイルフッターも同様に作成していきましょう。
これらのメニューが不要な場合、特にメニューを作成しなければ表示されないようになっています。

メニュー設定後の画面

次回【ステップ 6】ではyStandardのテーマでのトップページ・固定ページ・投稿ページのレイアウトの変更方法を紹介しています。
いくつかのレイアウトパターンに簡単に変更できますので、楽しんで進められると思います!