【連載】WordPressでポートフォリオの作り方の【ステップ 10】です。
この記事では、Webサイト型に変更、固定ページで作成したトップページのブロックエディター画面を紹介しています。
ブロックの設定値など参考にしてみてください。
今回作成するポートフォリオの例となるデモサイトはこちらから確認できます。
参考にされてください。
ヘッダーイメージ
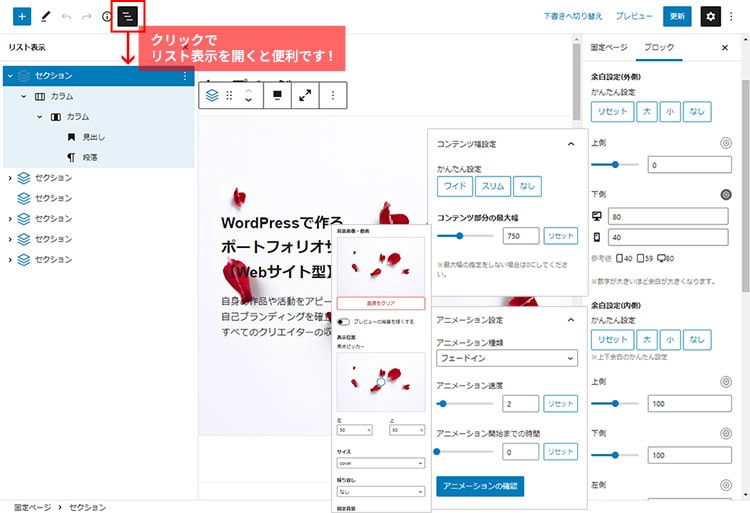
各ブロックの確認はブロックエディター上部のツールバーのリスト表示を利用すると便利です。
ヘッダーイメージのセクション
セクションはyStandard専用のブロックエディターブロックプラグインの機能です。
ブロックのまとまりごとに、背景色や背景画像の指定を細かくできたり、セクションの上下に波線、斜線の区切り線を設定できたり一番便利に使わせていただいています。
ふわっと表示されるアニメーションも簡単につけることができます。

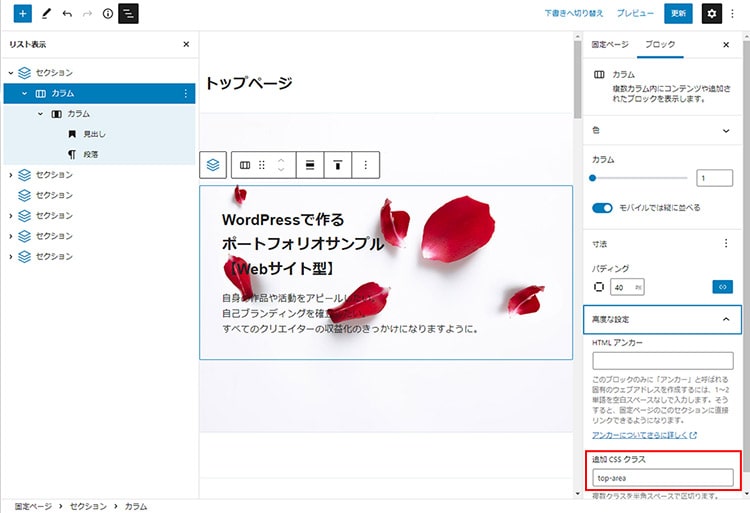
子カラム
この子カラムの高度な設定のところで「top-area」というクラス名をつけて、カスタマイザー > 追加CSSで半透明の白背景色で表示させるようにしています。
追加CSSは以下の通りです。
.top-area{
background-color: rgba(255,255,255,0.5);
}
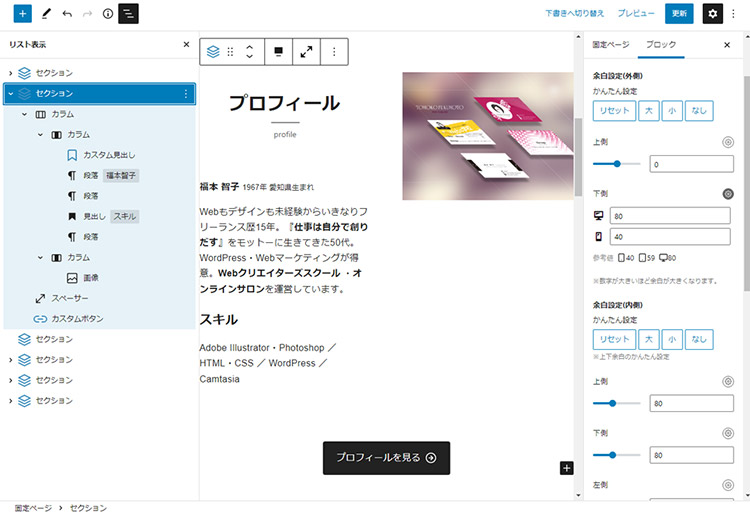
プロフィールエリア
プロフィールエリアのセクション

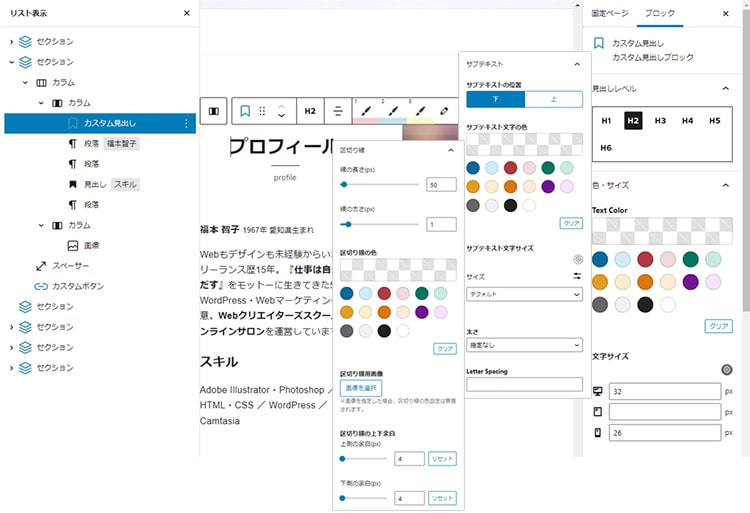
カスタム見出し
カスタム見出しブロックはyStandard専用のブロックエディターブロックプラグインの機能です。
サブテキストや罫線の調整もでき、シンプルな見出しデザインが簡単にできます。

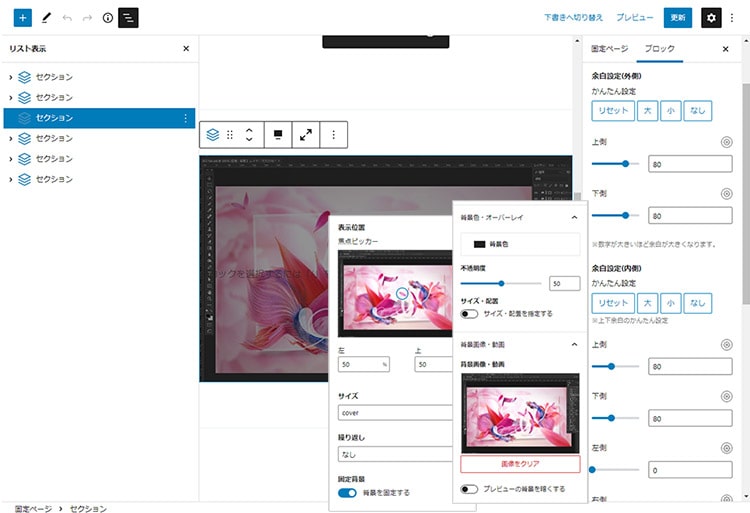
イメージエリア
イメージエリアのセクション
ここは背景画像の設定のみでコンテンツがないセクションなのでSEO的にはどうなのかと思いますけれど、一応、こんな見せ方もありということで採用しています。
背景画像を固定に設定できるので、ページをスクロールすると少し動きを感じる表現ができます。
ここには、ぜひ、あなたの自信作を!

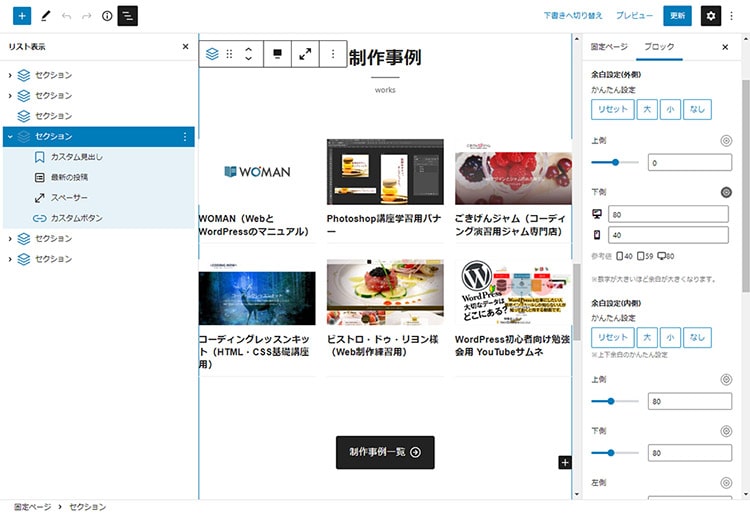
制作事例エリア
制作事例エリアのセクション
ここにはブロックエディターの最新の投稿ブロックを使用してみました。

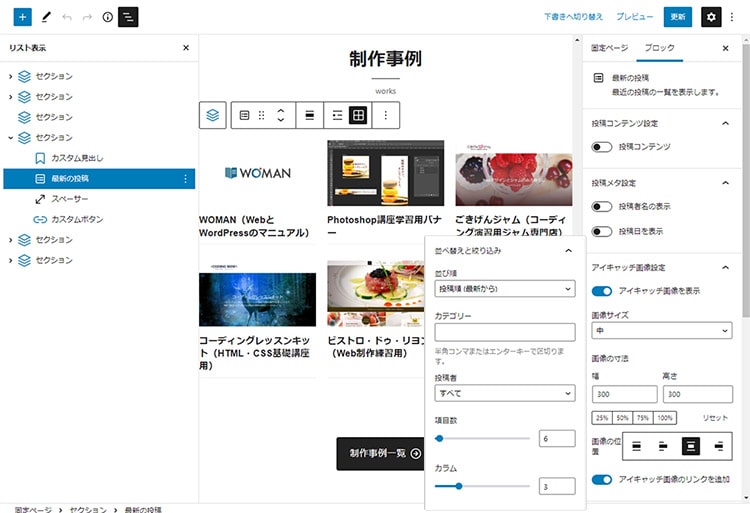
最新の投稿ブロック
最新の投稿ブロックでは表示する項目数や表示順、カラム数、カテゴリー指定などの設定をすることができます。
細かな見た目の調整は カスタマイザー > 追加CSSで行えます。

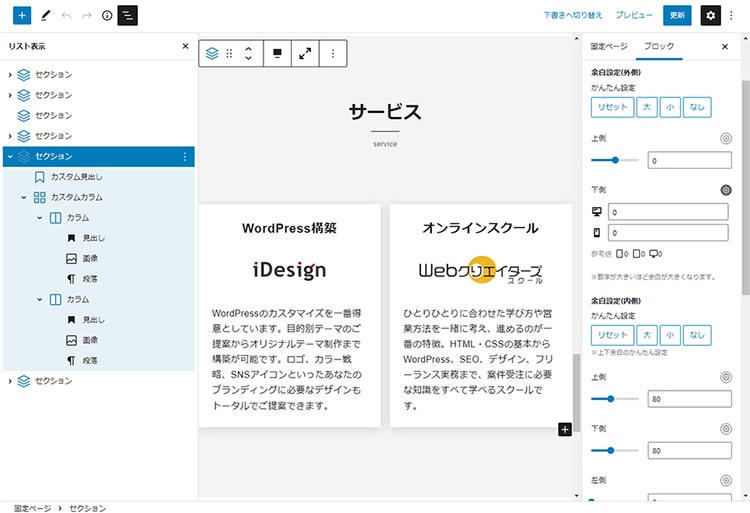
サービス案内エリア
サービス案内エリアのセクション

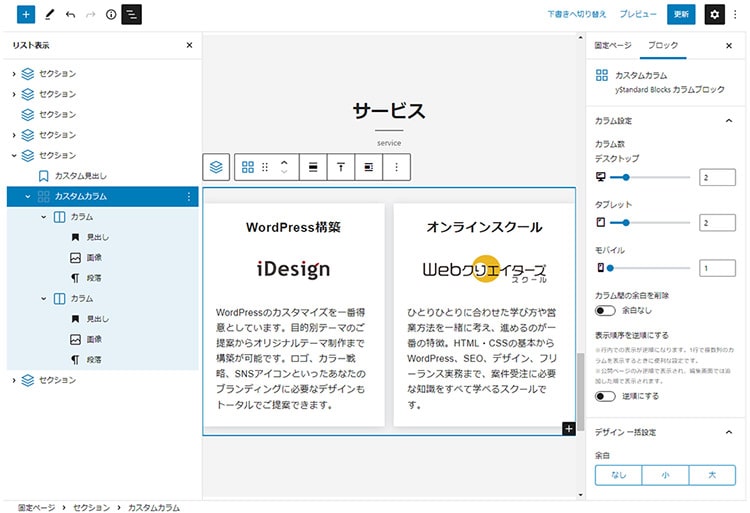
カスタムカラム
カスタムカラムはyStandard専用のブロックエディター ブロックプラグインです。
WordPressブロックエディター標準機能よりも細かな設定ができます。
複数行のカラムを作成、カラム内コンテンツの最後の位置を揃える、デバイスごとのカラム数を設定、子カラムに影をつけたりなどができて、とても便利な機能です。

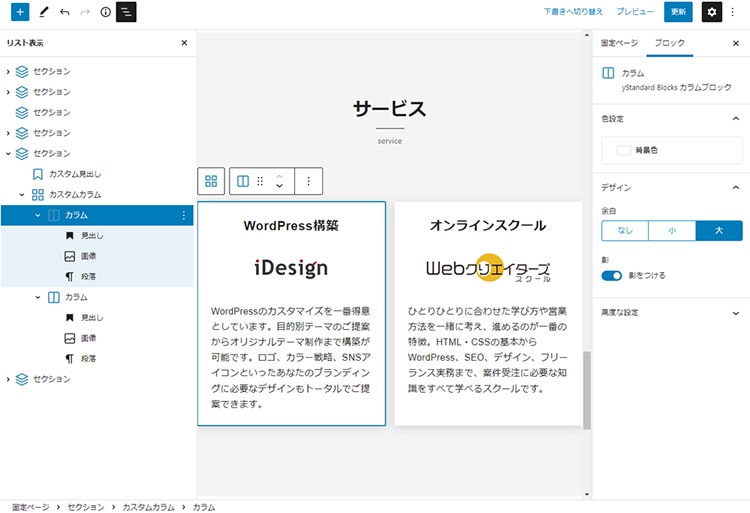
カスタムカラム内の子カラム

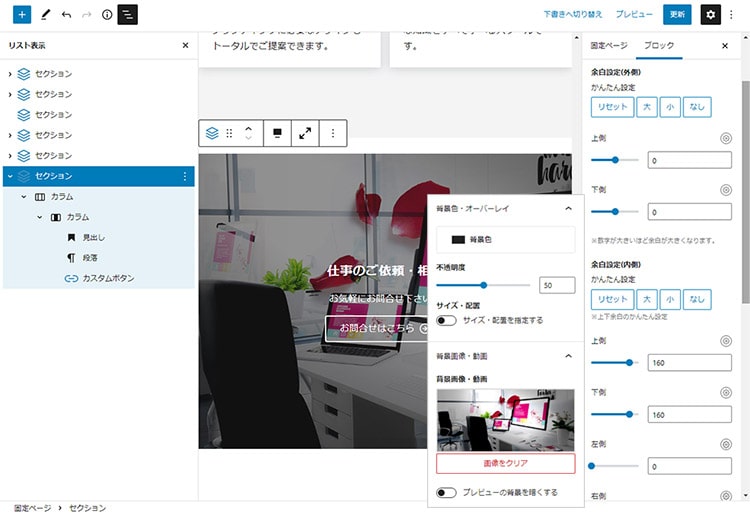
お問合せエリア
お問合せエリアのセクション
せっかくのポートフォリオ。
あなたの活動や作品を見た人が仕事依頼や問合わせができるよう、窓口をわかりやすくしておきたいですね。

次回【ステップ 11】ではポートフォリオサイトのSEO設定を行っていきます。