【連載】WordPressでポートフォリオの作り方の【ステップ 4】です。
カスタマイザーを利用したロゴやファビコンの設定方法やファイルサイズ、ファイル形式、apple touch icon作成の注意点などを紹介しています。
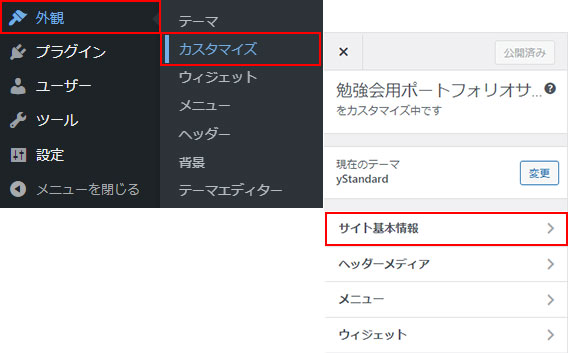
サイト基本情報を設定する場所
外観 > カスタマイズでサイト基本情報を整えていきます。

yStandard > 設定を始めるからも同じカスタマイザー画面にいけます。

サイト基本設定
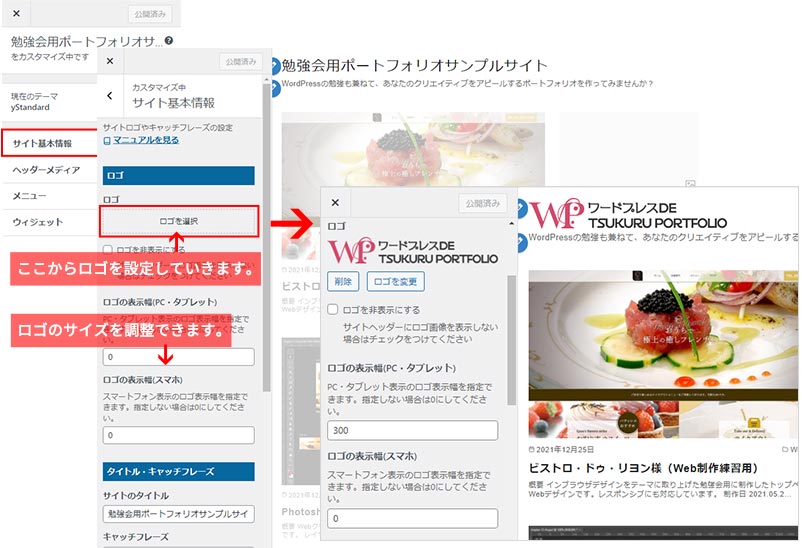
ロゴの設定
ロゴを選択から進むとロゴをアップロードまたはメディア内の画像を選択して設定していけます。
この例で利用しているロゴのサイズは横幅500px・高さ76pxです。
高解像度ディスプレイを考慮して表示させたい2倍のサイズで制作しています。

ロゴのサイズ調整で約半分の値を入れるとロゴがぼやけることなく、くっきりと表示されます。単位はpxです。
ここでは、ロゴの表示幅(PC・タブレット)では300・ロゴの表示幅(スマホ)は0としました。
この数値は決められた値はないので、いい感じのロゴ表示になるよう適宜調整してください。
yStandard公式マニュアルでは下記のサイズを推奨しています。
画像サイズ 横 500px , 高さ 100px
ヘッダーロゴ画像の設定・表示サイズを設定する方法
ロゴ表示幅の設定 PC・タブレット : 250px
スマホ : 100pxyStandard公式マニュアルページ
ロゴを設置するまでの操作を動画にしましたのでご利用下さい。
ロゴの設定方法を動画で見る(1分14秒)
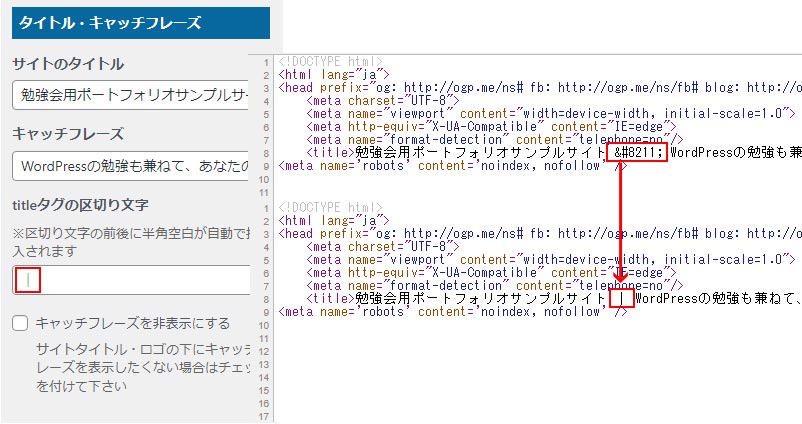
タイトル・キャッチフレーズ
サイトのタイトルとキャッチフレーズに入力した文字はWebページ上だけでなくHTMLのソースコードにもtitleタグで出力されます。
titleタグの区切り文字に何も入力がないと下図のように–という特殊文字が入ります。
|や-などを入力しておきましょう。
ここは検索結果にも表示される部分なので整えておきたいですね。

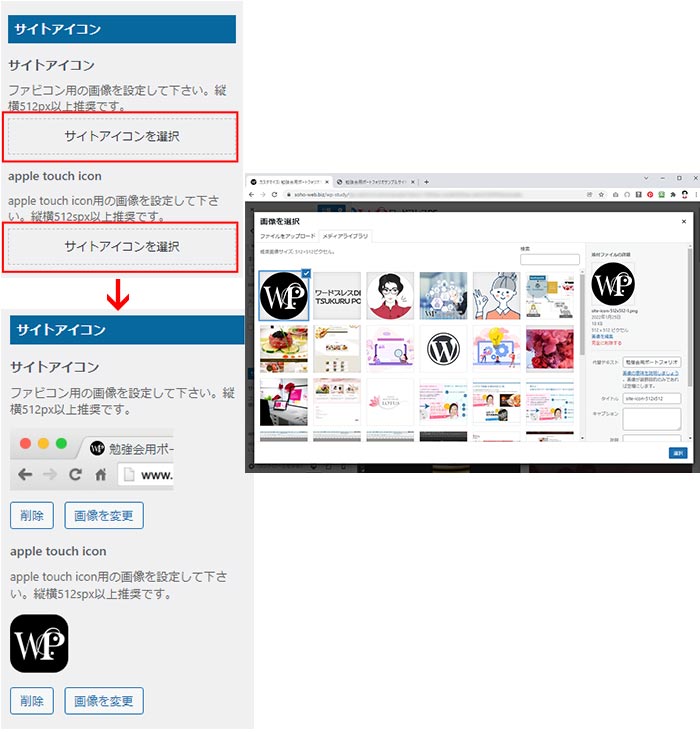
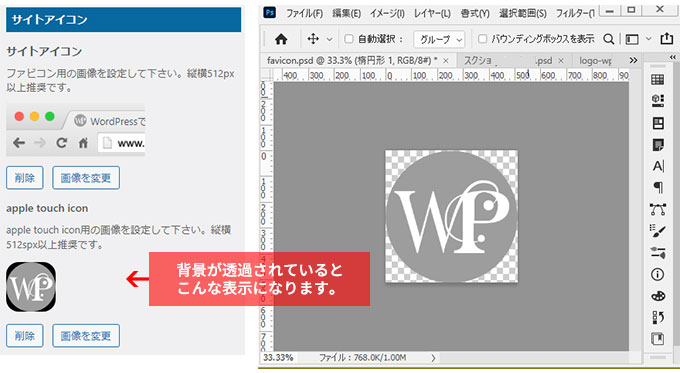
サイトアイコン
ロゴと同じ要領でファビコンとapple touch iconを設定していきます。
この設定は必須ではないですが、Webサイトを印象つける意味でもやっておきたい項目です。
この例で利用しているサイトアイコンのサイズは横幅512px・高さ512px
png形式です。
ちょっとズルをして ファビコンとapple touch icon ともにひとつのサイトアイコンを使いまわしています。
別々に作成してもよいでしょう。
このページ下の apple touch icon作成の注意点 も参考にされてください。

ファビコンはブラウザのタブ(タイトルバー)やブックマークバーに表示される小さなアイコンです。
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite icon(フェイバリット・アイコン:お気に入りアイコン)という英語の語句を縮約したかばん語である。
ウィキペディアより
ユーザーが検索結果を見た際に一目でサイトを見分けられるように、ファビコンがウェブサイトのブランドを視覚的に表したものとなるようにしてください。
検索結果に表示されるファビコンを定義する Google検索セントラルより
apple touch icon作成の注意点
apple touch iconは、iPhoneでWebサイトを閲覧時にホーム画面に追加することで追加されるアイコン画像です。


今回は円形で作成していますが、四角形で作成するとiPhone側で自動的に角丸になります。
次回【ステップ 5】ではカスタマイザーを利用してメニューを作成していきます。
WordPressのメニュー設定は「いまひとつわからない」という方もわかりやすいよう、図解と動画で説明していますので引き続き一緒に進めていきましょう。