【連載】WordPressでポートフォリオの作り方の【ステップ 9】です。
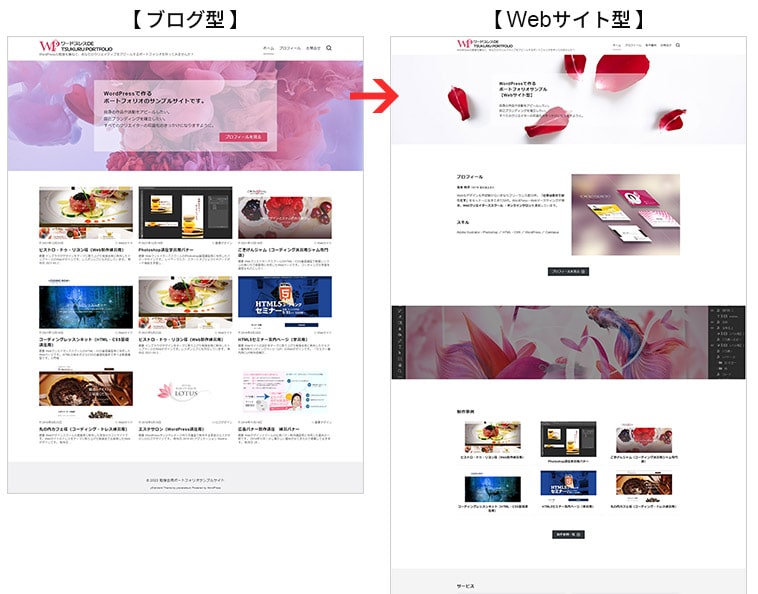
ここまでの工程で、トップページには投稿記事が一覧で並んでいる「ブログ型」の表示となっています。
- 「Webサイト型」に変更する方法
この記事ではトップページは自分の表示させたい項目をレイアウトし、投稿一覧ページは別に見せる、いわゆる「Webサイト型」に変更する方法を説明します。

WordPressテーマの多くは初期状態では投稿が新着順で並ぶ「ブログ型」と呼ばれるトップページとなっています。
トップページと投稿一覧ページを分けて表示させる「Webサイト型」に変更するには固定ページの機能を利用していきます。
今回はポートフォリオなので投稿一覧ページは制作事例一覧としていますが、通常のブログであれば、ここはブログ記事一覧となるでしょう。
今回作成するポートフォリオの例となるデモサイトはこちらから確認できます。
参考にされてください。
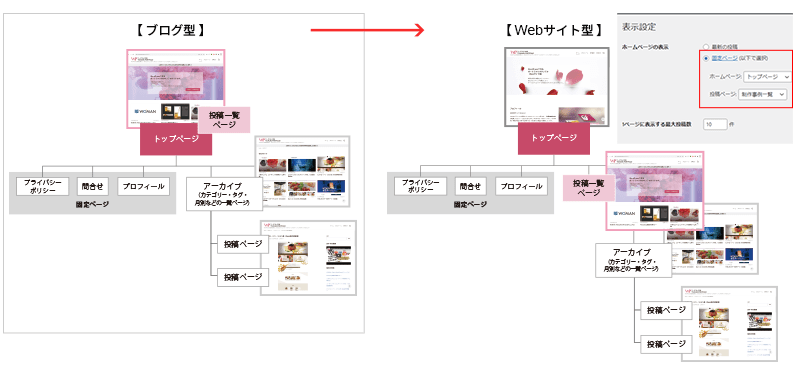
階層構造にして確認すると下図のようになります。

Webサイト型の表示に変更する流れ
Webサイト型の表示に変更する流れは下記のステップです。
- トップページ用の固定ページを作成する
- 投稿一覧用の固定ページを作成する
- トップページと投稿一覧ページの割り当て設定を行う
固定ページ > 新規追加
タイトル トップページ(わかりやすい名前でOK)
本文 ここにトップページの内容が入ります。(後にトップページを作り込んでいきます。)
URLスラッグ 任意の文字列でOK
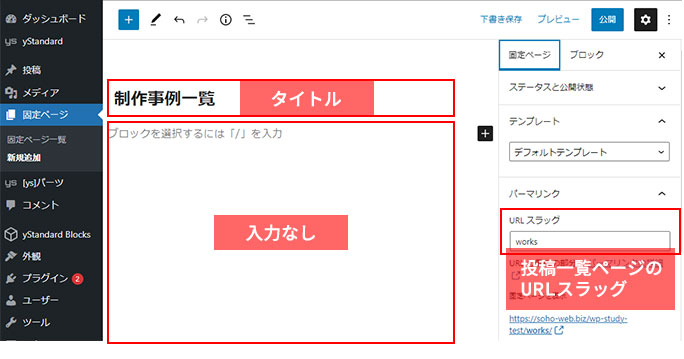
固定ページ > 新規追加
タイトル 制作事例一覧(今回はポートフォリオなので制作事例一覧としています。)
本文 入力なし
URLスラッグ Works(投稿一覧ページのURLスラッグになります。)
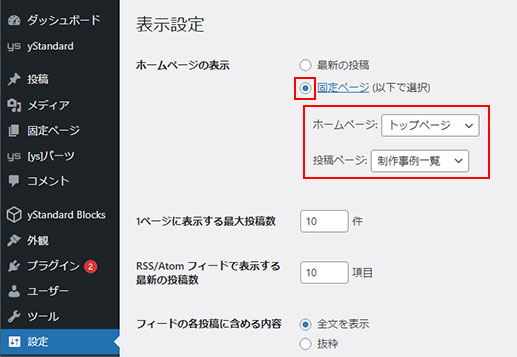
設定 > 表示設定

ホームページの表示 の項目で固定ページを有効にして
ホームページ ⇒トップページ
投稿ページ ⇒制作事例一覧
を割り当てます。
変更を保存で割り当て設定は完了です。
固定ページ一覧で割り当て設定を確認できます。
トップページ にはフロントページ(フロントページはトップページのことです。)
制作事例一覧 には投稿ページ
という表記が追加されました。

トップページの状態を確認する
トップページの状態を確認してみましょう。
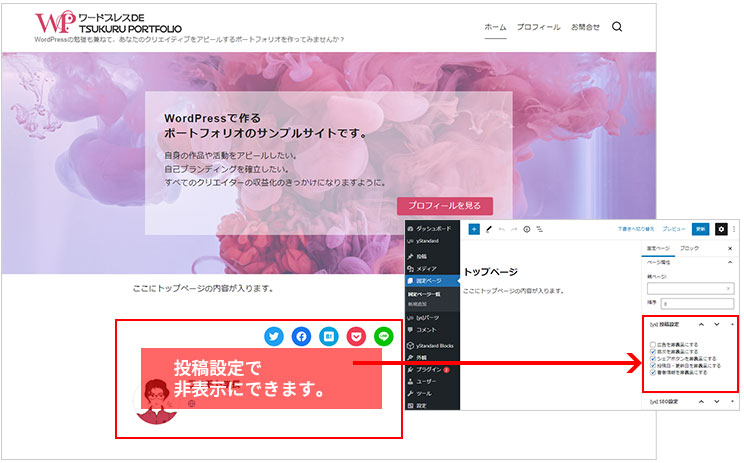
トップページの表示は下図のようになっています。

著者情報やSNSシェアボタンなどは 固定ページの投稿画面右エリアの ys投稿設定で表示・非表示の切り替えができます。
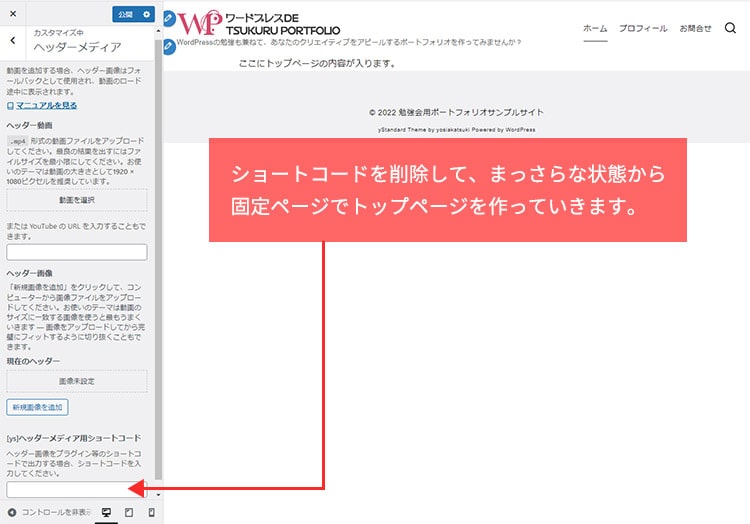
前回の⇒【カスタマイザー】ヘッダーメディアの作成の回で設定した ヘッダーをそのまま利用してもよいですが、私はまっさらな状態にして固定ページでイチからトップページを作成していくことにしました。

投稿一覧ページ(制作事例一覧)の表示を確認する
メニューに制作事例一覧を追加する
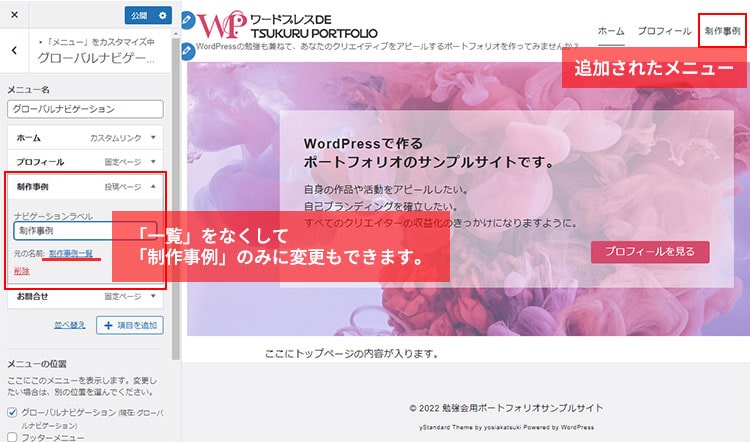
メニューに制作事例一覧を追加して表示を確認しましょう。
ナビゲーションラベルで文字列を変更することも可能です。
ここでは「一覧」の文字をなくして「制作事例」としました。

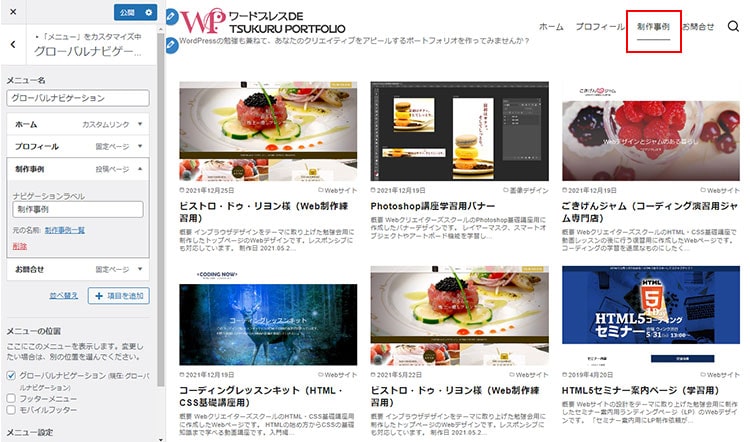
制作事例一覧ページの表示を確認する
制作事例一覧ページの表示です。

あとは、トップページを作りこんでいきながら、ポートフォリオサイトを仕上げていきましょう。
次回【ステップ 10】では作りこんだトップページのブロックエディター画面を紹介しています。
ブロックの設定値など参考にしてみてください。