Googleアナリティクスの初心者向け記事です。
Googleアナリティクス初心者に向けて、Googleアナリティクスの設定から測定タグの取得、これをWordPressに設定するまでの流れを説明しています。
この設定を行う上でGoogleアナリティクス4(GA4)とユニバーサルアナリティクス(UA)との違いも知っておく必要があるので合わせて説明しています。
Googleアナリティクスは日々進化しており、明日にはここでの説明や画面と違っているかもしれません。
しかし、基本的な設定の流れを把握しておくことで、その進化にも対応していけるでしょう。
Googleアナリティクスとは
GoogleアナリティクスとはWebサイトのアクセス情報を解析できるツールです。
いつ、どの時間帯に、どんな属性を持つユーザーが、どこの入り口(リンク元)からWebサイトを訪れ、Webサイト内のページをどの順番で、何ページ見て、どこのページから離れていったかなど詳細な解析結果を見ることができます。
Googleアナリティクス 4(GA4)とユニバーサルアナリティクス(UA)との違い
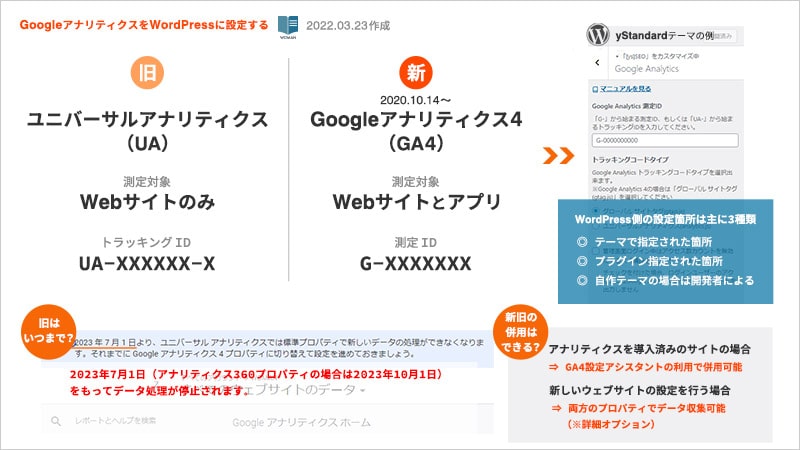
Googleアナリティクスは(2022年3月時点)新旧 2種類のアナリティクスが存在しています。
旧 ⇒ 前世代 ユニバーサルアナリティクス(UA)
新 ⇒ 次世代 Googleアナリティクス4(GA4)
これについて整理した図解を作りました。
これからGoogleアナリティクスの設定をしていく上で迷った時、役に立てる図解だと思います。

Googleアナリティクス 4 は2020年10月にリリースされた次世代のアクセス解析ツールです。
次世代と聞くと未知の世界ですが、身近なところでは測定対象でしょうか。
これまでの測定対象はWebサイトのみだったのがアプリも対象になったとのことです。
様々な端末からWebサイトやアプリにアクセスされるようになり、そして今後の変化にも対応できるよう進化していくのですね。
Google アナリティクス 4 プロパティ(旧称「アプリ + ウェブ」)は新しいタイプのプロパティで、ユニバーサル アナリティクスと比較すると次のようなメリットがあります。
次世代の Google アナリティクスのご紹介
・プライバシーが重視され、今後起こりうる変化に対応可能
・機械学習を活用し、カスタマー ジャーニーに関するインサイトをプラットフォームとデバイスをまたいで分析
・Google の広告プラットフォームとのシームレスな統合が強化され、キャンペーンのパフォーマンスの最適化とマーケティングの ROI の向上を実現
新しいウェブサイトの設定を行う場合はGA4とUAのどちらを設定すればよいか?
アナリティクスを導入済みのWebサイトの場合はGA4と併用ができるのか?
GA4以前のデータ処理はいつまで可能か?
2023年7月1日(アナリティクス360プロパティの場合は2023年10月1日)をもってデータ処理が停止されます。
アナリティクス ヘルプ
GoogleアナリティクスをWordPressに設定する流れ
GoogleアナリティクスをWordPressに設定する流れは下記の通りです。
※Googleアカウントを取得している前提です。
GoogleアナリティクスをWordPressに設定する手順
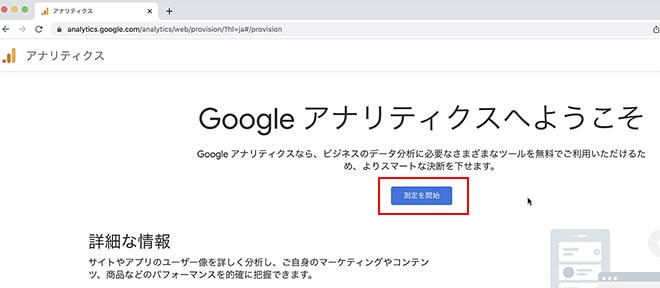
oogleアカウントにログインした状態で下記にアクセスするとスムーズです。
https://analytics.google.com/analytics/web/provision/#/provision
測定を開始 から進みましょう。

アカウント名には管理しやすい名前を入力します。
会社やお店の名前でもよいでしょう。
私はサイト名を入力しました。
次のステップの「プロパティ名」と共通にして管理しています。
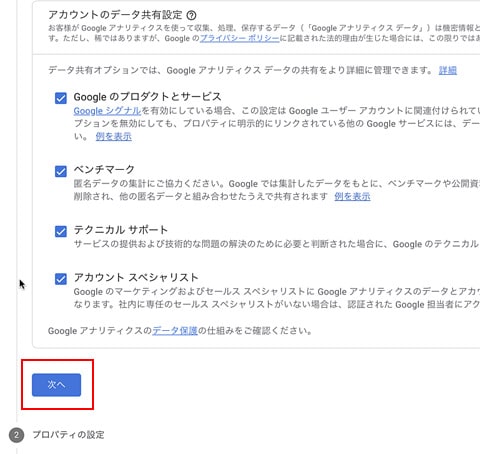
アカウントのデータ共有設定で必要な項目にチェックを入れて 次へ進みます。

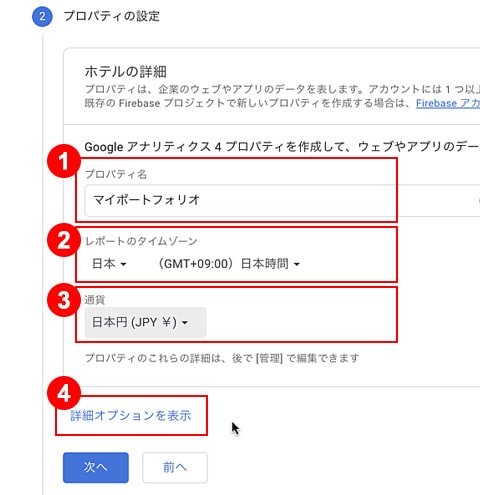
(1)プロパティ名には管理しやすい名前を入力します。
サイト名などでよいと思います。
(2)レポートのタイムゾーンを日本に設定
(3)通貨を日本に設定
(4)次へ進む前に詳細オプションを開きます。

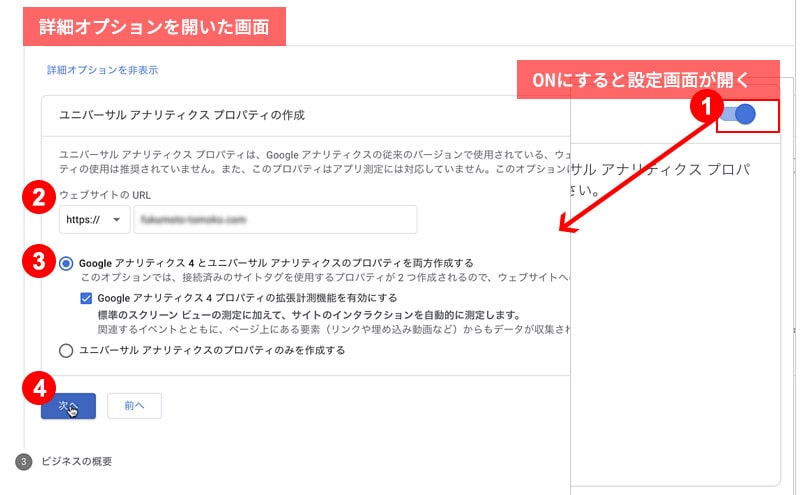
詳細オプションを開いた画面です。
(1)画面右上のボタンをONにするとさらに設定画面が開きます。
(2)ウェブサイトのURLを入力
(3)Googleアナリティクス4とユニバーサルアナリティクスの両方を作成するを選択するとGA4(新)、UA(旧)両方の解析ができます。
(4)次へ 進みます。

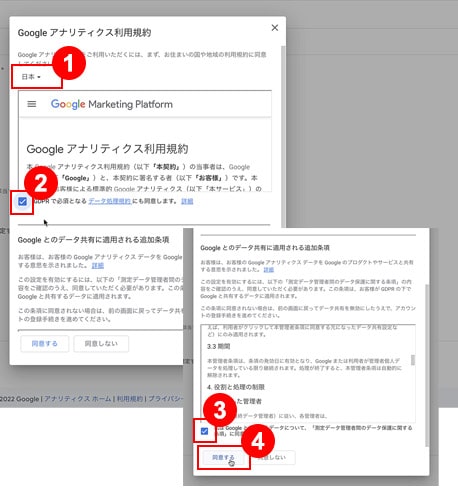
ビジネスの環境、Googleアナリティクスの利用目的を選んで 作成 をクリック

(1)日本を選択
(2)(3) 同意する箇所は2か所あります。
(4)同意する

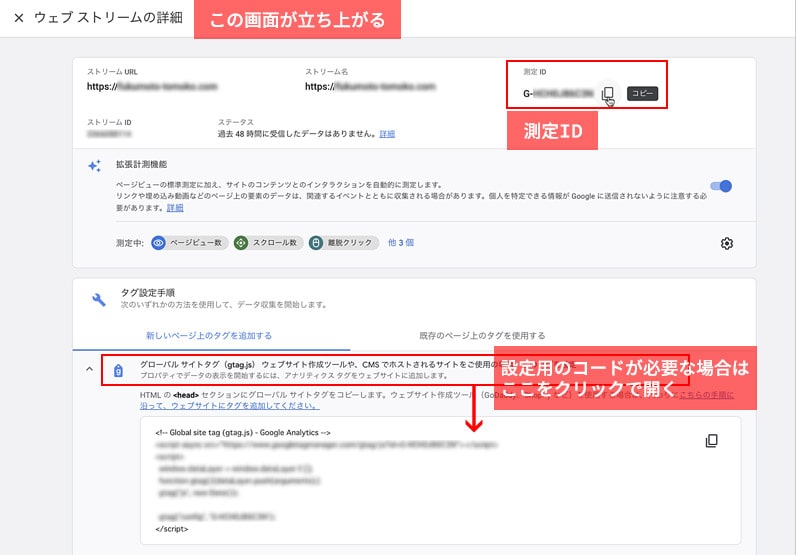
ウェブストリームの詳細画面が立ち上がります。
測定IDまたは設定用のコードをコピーしてWordPress側の指定箇所に設定します。
WordPress側の指定箇所はテーマ・プラグインによります。

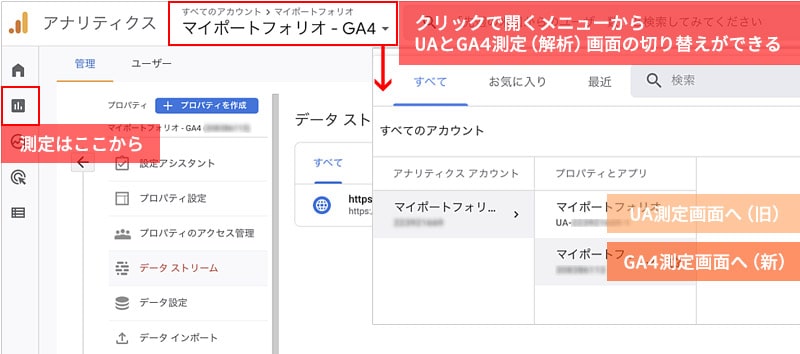
左のサイドメニューからも測定画面が開きます。
GA4(新)、UA(旧)画面を切り替えるには
アナリティクスロゴ横のプロパティ名辺りをクリックするとメニューが開きます。
ここから、それぞれの測定画面に移動することができます。

WordPressにGoogleアナリティクスの測定タグを設定する方法は主に3通りあります。
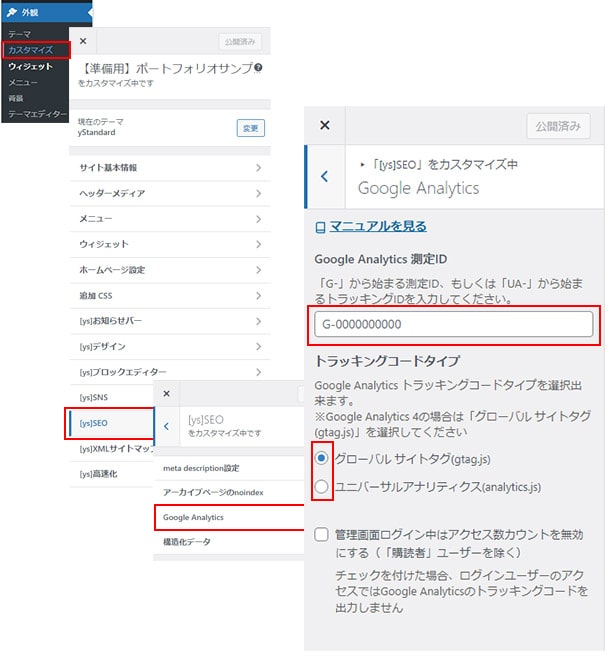
(1)テーマで指定された箇所に設定
(2)プラグインで指定された箇所に設定
(3)自作テーマの場合は開発者による
下記はyStandardテーマでの設定例です。
この手順では STEP08で「G-」から始まる測定IDを取得しましたので指定箇所にGから始まる測定IDを入力して設定完了です!

設定が上手くできていれば、数日後からアクセス解析ができます。
まとめ
Googleアナリティクスは(2022年3月時点)新旧 2種類のアナリティクスが存在している
旧 ⇒ 前世代 ユニバーサルアナリティクス(UA)
新 ⇒ 次世代 Googleアナリティクス4(GA4)
- Googleアナリティクスで測定タグを取得
(ここで取得するタグはGoogleアナリティクス4(GA4)のGから始まる測定タグ) - WordPressに設定する
- テーマで指定された箇所に設定
- プラグインで指定された箇所に設定
- 自作テーマの場合は開発者による